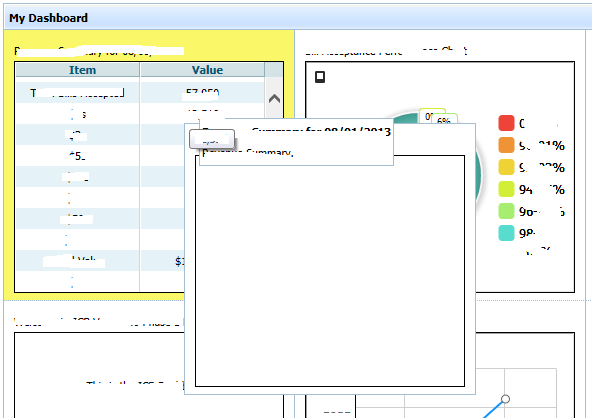
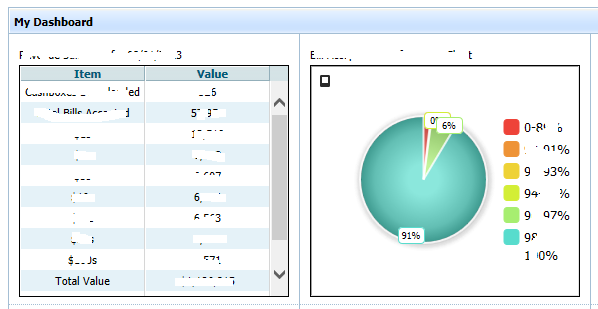
I am using a DataView as a means of displaying a “Dashboard”, with charts and grids and images. Some of the data grid widgets on the dashboard have scrollbars. When I click on a scrollbar and drag it, the DataView behaves as if I were dragging the widget from one place to another. Is there a way I can detect in the “onBeforeDrag” event that the child is a data grid and that the scroll bar is what was clicked on, so I may cancel the event?
The behavior in IE is correct until I release the mouse button, at that point the “ghost” of the component/widget appears besides the mouse curser and does not disappear until I click again somewhere.
In Firefox, the “ghost” of the component/widget appears besides the mouse cursor while I am scrolling but disappears as soon as I release the mouse. This is slightly better than in IE.
In Chrome, there is no problem.