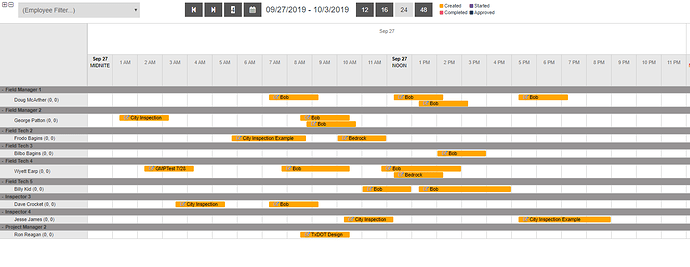
If I add a second x-axis scale to a Timeline View, with each page load, the x-axis for both scales becomes taller. This does not happen when I have a single x-axis.
Worth noting: when I say “page load”, I’m switching to another page on the site then coming back to this page. Our site is such that this action does not literally reload the javascript for the page. If I do a Ctrl+F5, the page completely reloads and the axis is restored to its original height.
My code to create the view:
scheduler.createTimelineView({
name: "timeline",
render: "tree", //view mode (otherwise: bar)
x_unit: "minute", //measuring unit of the X-Axis.
x_step: 60, //X-Axis step in "x_unit"s
x_start: 0, //X-Axis offset in "x_unit"s (was 6)
x_size: 24 * $scope.daysToLoad, //X-Axis length specified as the total number of "x_step"s
x_length: 24, //number of "x_step"s that will be scrolled at a time
y_unit: jsonResourceListData,
second_scale: { // the only difference is that I added this for the second x-axis scale.
x_unit: "day",
x_date: "%M %j"
},
folder_dy: 16, // height of the tree groups
dy: 18,
event_dy: 12,
event_min_dy: 12,
y_property: "assignToId", //mapped data property
section_autoheight: false,
scrollable: true,
column_width: GRID_WIDTH / 16
});
After one reload: