Hello,
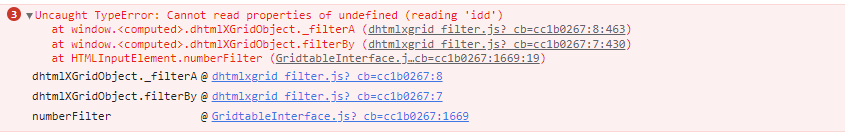
I’m seeing the error “Uncaught TypeError: Cannot read properties of undefined (reading ‘idd’)” when I add the true argument to the filterBy method.
Background
I am trying to filter multiple columns using 2 custom functions - textFilter and numberFilter. I added the true parameter to the filterBy method in each of those functions in order to support multiple column filtering.
Note - when I added the true argument to the filterBy method in the textFilter function, everything works fine. I started getting an error only when I added the true argument to the filterBy method in the numberFilter function.
Here is the code
numericFilters.forEach(filter => {
filter.addEventListener('input', numberFilter);
})
textFilters.forEach(filter => {
filter.addEventListener('input', textFilter);
})
// Text Filter
function textFilter(e) {
let input = e.target.value
let textColumnNumber = e.target.name;
if (e.target.value == "" || e.target.value == " ") {
gridtable.filterBy(textColumnNumber,"");
return
} else {
gridtable.filterBy(textColumnNumber, input, true);
}
}
// Numeric Filter
function numberFilter(e) {
let numericColumnNumber = e.target.name;
let value = e.target.value
let operator = value.match(/>=|<=|>|</);
var number = value.match(/\d+/g);
if (operator) operator = operator[0];
number = parseInt(number)
if (e.target.value == NaN || e.target.value == "NaN" || e.target.value == "" || e.target.value == " ") {
gridtable.filterBy(0,"");
return
}
switch(operator) {
case ">=":
gridtable.filterBy(numericColumnNumber,function(a){ return (a>=number)}, true);
break
case "<=":
gridtable.filterBy(numericColumnNumber,function(a){ return (a<=number)}, true);
break
case ">":
gridtable.filterBy(numericColumnNumber,function(a){ return (a>number)}, true)
break
case "<":
gridtable.filterBy(numericColumnNumber,function(a){ return (a<number)}, true);
break
}
}
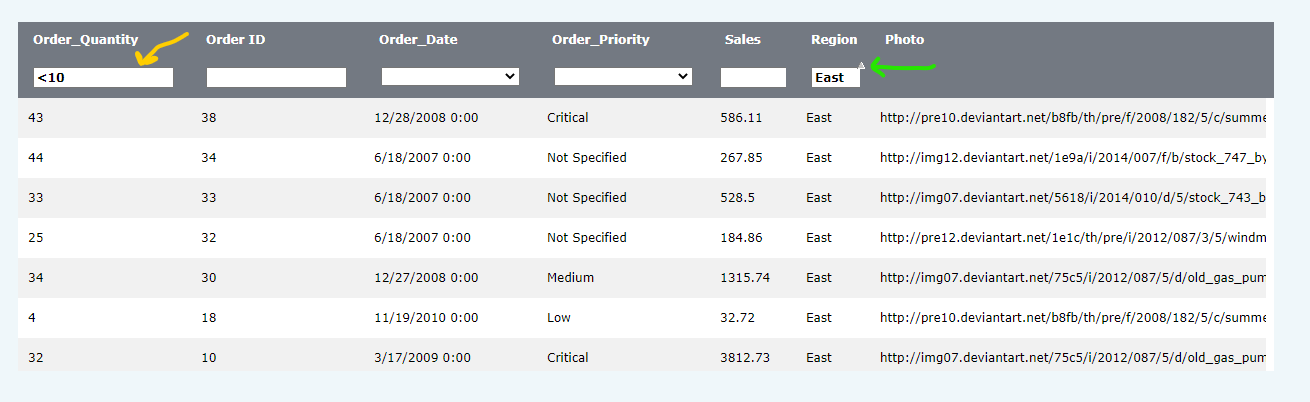
These are the two filters I am trying to filter at the same time:
Green - textFilter
Yellow - numberFilter
The errors I am seeing
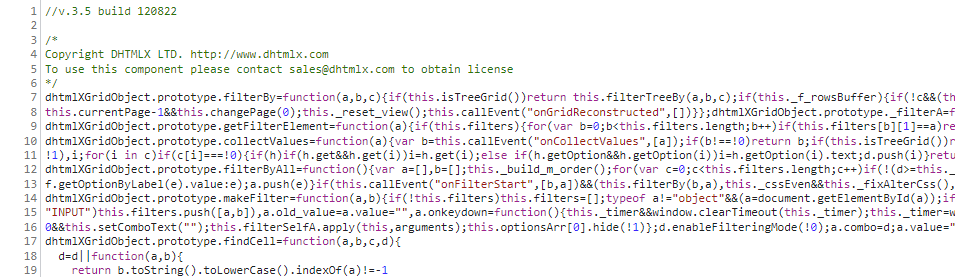
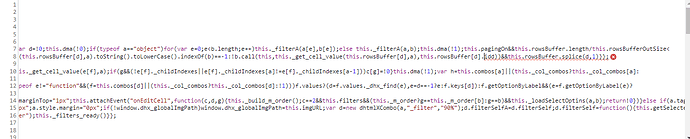
It seems the error here is coming from the DHTMLX library
Note - I am using v 3.5
Any help is suggested.
Thank you!