Hello,
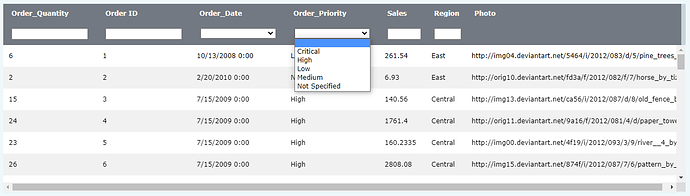
I’m having 2 issue with the #select_filter after a user has selected an option from the dropdown menu and initially filtered the options.
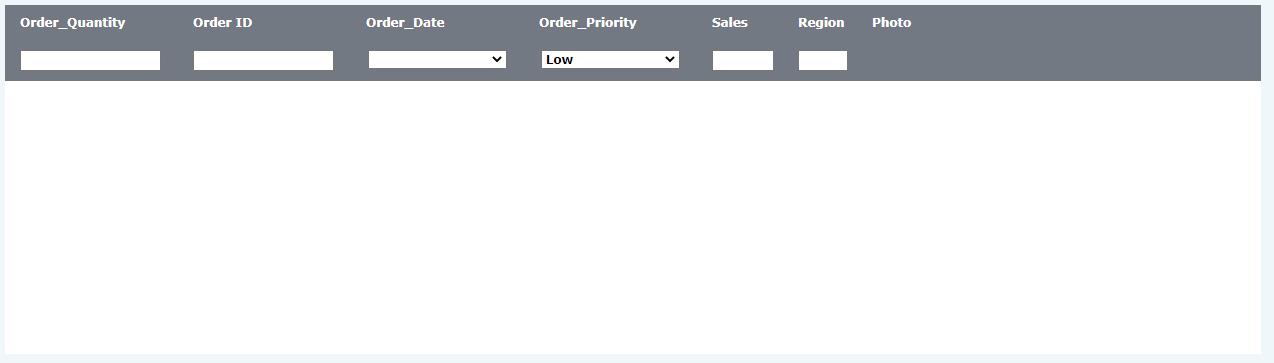
Issue 1 - If the user then selects the first option (the blank option) to show the unfiltered content in the grid, all of the content in the grid is removed.
Issue 2 - If the user then selects any other option from the dropdown menu, all of the content from the grid is removed.
Essentially issue 1 and 2 are the same - it’s the option selection which differs.
It seems to me that the issue is related to the filter being performed on an already filtered subset of data instead of all of the data.
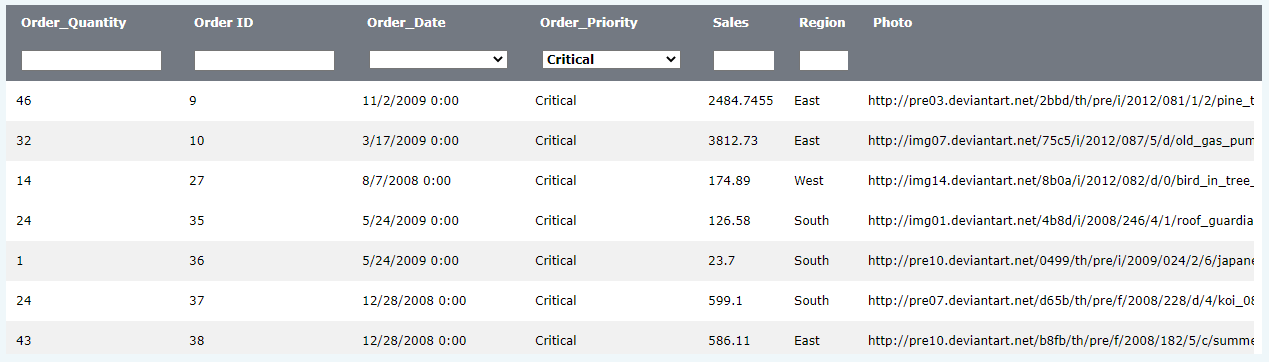
Example of issue 2
User selects Critical → filters results to show Critical → Users selects Low → filters to show nothing
Notes
- The #select_filter is being used in conjunction with 2 custom input filters.
- There are no errors being logged that can give me insight into what’s going on.
Code
this.createColumnHeaderSearch = function (gridHeaderConfig, gridtable) {
let arrHeaderSearch = [];
for (let i = 0; i < gridHeaderConfig.length; i++) {
if (gridHeaderConfig[i].isSearchEnable == false || gridHeaderConfig[i].isSearchEnable == 'false') {
arrHeaderSearch.push(' ');
} else if (gridHeaderConfig[i].isSearchEnable == true || gridHeaderConfig[i].isSearchEnable == 'true') {
let dataType = gridHeaderConfig[i].datatype;
switch(dataType) {
case 'text':
arrHeaderSearch.push(`<input type="text" style="width:90%;" name="${i}" id="textFilter" class="textFilter">`);
break;
case 'number':
arrHeaderSearch.push(`<input type="text" style="width:90%;" name="${i}" id="numericFilter" class="numericFilter">`);
break;
case 'enum':
arrHeaderSearch.push('#select_filter');
break;
case 'date':
arrHeaderSearch.push(`<input type="text" style="width:90%;" name="${i}" id="textFilter" class="textFilter">`);
break;
case 'longtext':
arrHeaderSearch.push(`<input type="text" style="width:90%;" name="${i}" id="textFilter" class="textFilter">`);
break;
}
}
}
gridtable.attachHeader(arrHeaderSearch.join(','));
}
Thank you,
Adam