I have tried to implement a simple example of a grid with a combo box in a cell. I cant get the drop down to display.
m_List = new dhtmlXGridObject(‘List_Div’);
sGridResourceFolder = sResourceFolder + “imgs//”;
m_List.setImagesPath(sGridResourceFolder);
m_List.load(sGridResourceFolder + “grid.xml”);
This is my code
This the grid.xml file
<?xml version="1.0" encoding="UTF-8"?>
Filtering Mode
one
two
three
four
five
six
seven
eight
nine
ten
Selectbox Mode
px
1
1
2
2
3
3
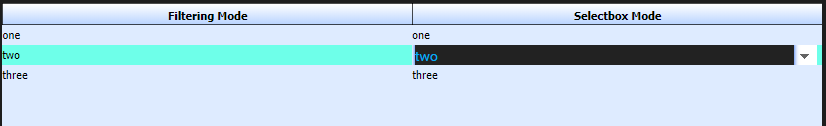
I get this result
grid.xml (925 Bytes)
The grid xml did not display
please, try to enable the xmlcontent="1" mode for your second grid column.
Also, please, make sure that the target: source="//Resources//imgs//data.xml" is valid and accessible.
If the porblem still occurs for you please, provide a complete demo or a demo link, where the problem could be reconstructed.
I have tracked down more info. It appears that it is working, but the z-index is set at 105. It does not work with our application. How do I change the z-index of the combo select list that gets displayed.
I hard coded a different number in the provided .js code, but would like to be able to change is programmatically from the .js code we use.
You may try to overwrite it with the
<style>
.dhxcombolist_material{
z-index:9999 !important;
}
</style>
Can I do this with the Combo API??
No, unfortuantely there is no API allowing to change the combo list z-index.