Hello,
Is there any way to select the cell (on event empty click), and insert html/css into it?
I’m trying to implement a solution, where on click on particular cell, I can allocate new task/hours.
So far I’ve managed to get the date and id of task on the cell, but I don’t know how to identify the cell so I can insert html into it (or add new css class).
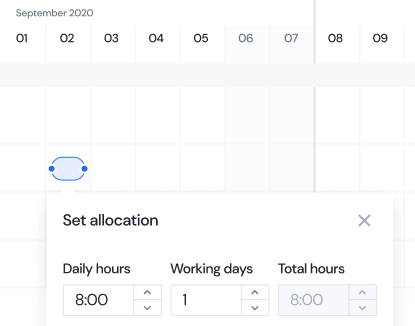
What I’m trying to achieve:

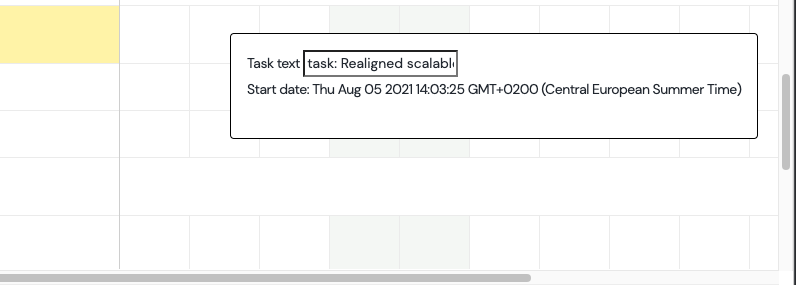
What I have so far:
Code so far:
if (!gantt._eventsAttached) {
gantt._eventsAttached = true
gantt.attachEvent('onEmptyClick', function (e: PointerEvent) {
const id = (e.target as any).parentNode.attributes[1].nodeValue
const name = (e.target as any).parentNode.attributes[1].nodeName
const posX = gantt.getScrollState().x
const posY = gantt.getScrollState().y
const sideMenu = document.querySelector('.ant-layout-sider')
const position =
e.clientX - gantt.config.grid_width + posX - sideMenu!.clientWidth
const date = gantt.dateFromPos(position)
gantt.showLightbox = function (id: string) {
const task = gantt.getTask(id)
const form = document.getElementById('my-form')
form!.style.display = 'block'
form!.style.position = 'absolute'
form!.style.left = `${e.clientX - 248}px`
form!.style.top = `${e.clientY - 104}px`
const input = form!.querySelector("[name='description']")
const startDate = form!.querySelector('#startDate')
input!.value = `task: ${task.text}`
startDate!.innerHTML = date
}
gantt.showLightbox(id)
})
}
Thanks in advance!