Hi,
Design the treegrid with parent and child data using add new row concept (Example. 3 records 1, 2 is parent and 3 is child of 2.).
After that save the records suing sendData from dataProcessor, first record only get save to DB not others (child or parent records).
I am using the celltype is “tree”.
We can able to save the data from the treegrid using dataProcessor.sendData()? or the treegird is view only (ie. only display data) ?.
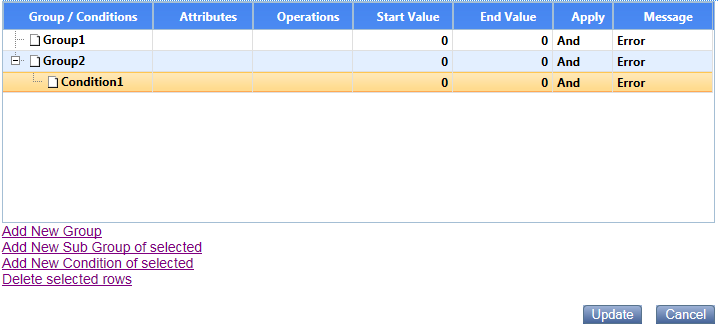
Please see the attachment, click the update button the “Group1” record only save into DB not others like Group2 and Condition1 records.
Please your reply this.
Sample Code:
function onLoad() {
mygrid = new dhtmlXGridObject(‘grid-box’);
mygrid.imgURL = “shared/dhtmlx/dhtmlxGrid/codebase/imgs/icons_greenfolders/”;
mygrid.setHeader("Conditions,Attributes,Operations,Start Value,End Value, Apply, Message");
mygrid.setInitWidths("150,100,100,100,100,60,100");
mygrid.setColAlign("left,left,left,right,right,left,left");
mygrid.setColTypes("tree,ed,ed,ed,ed,ed,ed");
mygrid.setColSorting("str,str,str,str,str,str,str");
mygrid.enableTreeGridLines();
mygrid.enableDragAndDrop(true);
mygrid.setSkin("dhx_skyblue");
mygrid.init();
mygrid.loadXML(“<%=request.getContextPath()%>/displayRule.action”);
mydataprocessor = new dataProcessor( <%=request.getContextPath()%>/updateRule.action");
mydataprocessor.setUpdateMode(“off”);
mydataprocessor.defineAction(“update”, onSuccessUpdate);
mydataprocessor.defineAction(“error”, onError);
mydataprocessor.enableDataNames(true);
mydataprocessor.init(mygrid);
}
function updateData() {
mydataprocessor.sendData();
}