Hi there,
Unfortunately I have no coding experience but the Scheduler offers exactly what I need for a university project. So I would love to be able to set it up.
I can get the scheduler to run locally but the server side integration is a huge hassle for me. I havent find a non-dev-friendly guide yet that helps me out. Any ideas? If there is no non-dev-friendly tutorial I would consider paying someone to help me out. Any ideas where to find someone?
Second question:
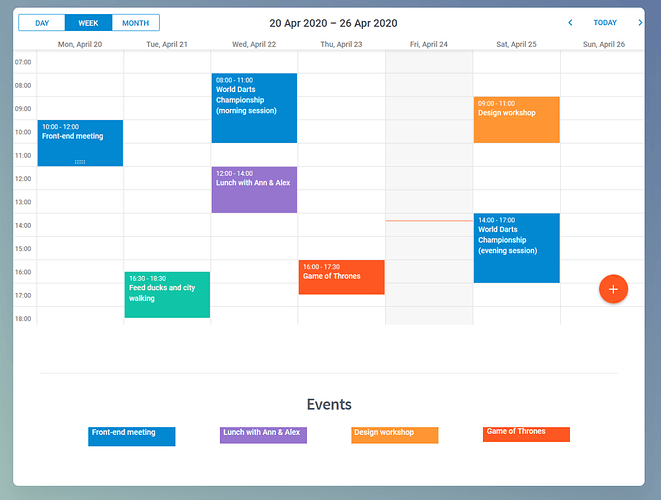
I would like to implement a drag & drop function of events that are stored -outside- the schedular. So I have preset of events under the schedular and I`d like to be able to just drag and drop them into the calendar.
I have provided a screenshot of what I mean here:
Ive looked through the expansions but couldnt find one that would help me doing this. Can someone spot me into a direction that allows me to do this?
Thank you for your time!