Hi,
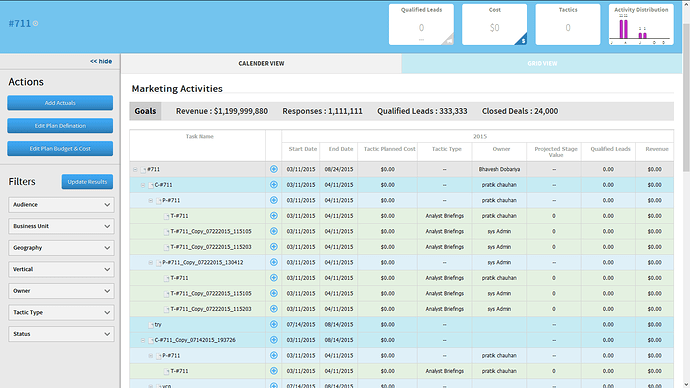
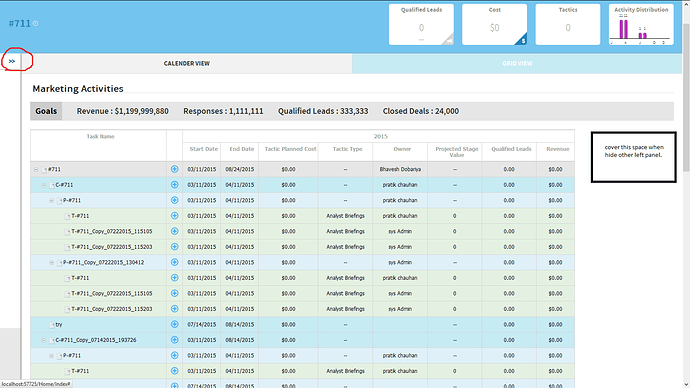
As i have one treegrid and other division in my page.
I want to set grid width when i hide other division which is on left side of grid.
for that i already do following code.
$(“#gridbox”).attr(“width”, wid);
HomeGrid.setSizes();
but it will not affected properly.
And also i set column width in %. but i want like :
if grid has horizontal scroll bar when all division are there then when i hide left division then grid will be display with all column without horizontal scroll bar if space is there.
I attached image also.
Please do needful.
Regards,
Devanshi gandhi