I’m using dhtmlxSuite v.3.0 Professional edition build 110707.
I have a grid with multiple, complex headers in an XML file that i put in the end of this post.
In that file I have a button in one header that calls a function.
after loading the file on an “onXLE” event I do this to give the columns a width:
var colNum=grid_obj.getColumnsNum();
for (j = 0; j < colNum; j++){
grid_obj.adjustColumnSize(j);
}
FIRST ISSUE: This is too slow!!!, is there another way of doing this?
When you click the button executes this function:
function gridHideCols(col){
var columnas = new Array(), colNum = mygrid.getColumnsNum();
estado = true;
columnas = mygrid.getUserData("",“cols_”+col).split(",");
for (a in columnas ) { columnas[a] = parseInt(columnas[a]); }
if (mygrid.isColumnHidden(columnas[0])) { estado = false; };
for (j = columnas[0]; j <= columnas[1]; j++){
mygrid.setColumnHidden(j,estado);
}
}
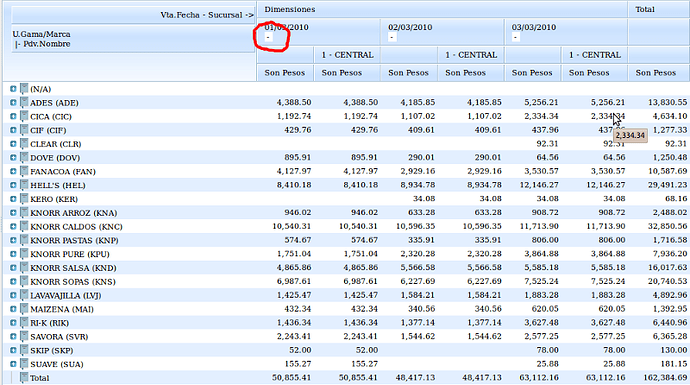
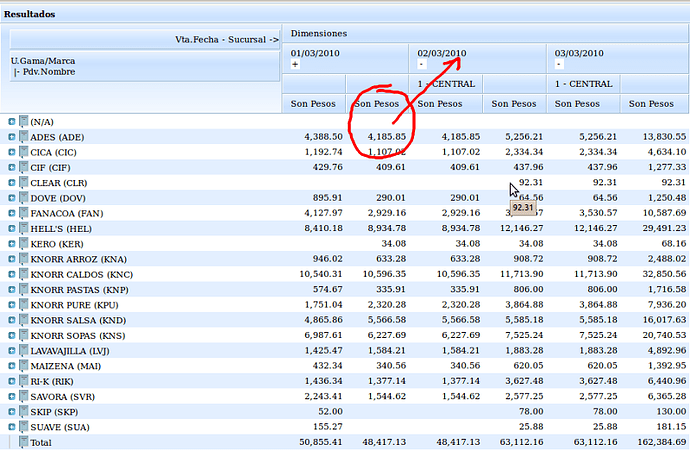
So this Hides/Shows the columns that I’ve told to in a userdata tag (check the xml). Again this process is too slow. But the first problem is this:
If you try this you’ll see that the first header doesn’t look right (it hides headers that shouldn’t hide), so I have to remove all #cspan from header to make it work right.
¿Is there any solution to this?, I need the #cspan for presentation purposes.
Thank you very much for your time people.
XML:
<?xml version=\"1.0\" encoding=\"iso-8859-1\"?> <table style="width:100%;height:100%;"><tr><td style="text-align:right;">Pto de venta - Vendedor - Numero -> </td></tr><tr><td style="vertical-align:bottom;">Articulo<BR/> |- Cliente</td></tr></table> Dimensiones #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan #cspan Total #cspan <beforeInit>
<call command="attachHeader">
<param><![CDATA[#rspan,0001 SUCURSAL 1<button onClick=gridHideCols(1)>+/-</button>,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,0001 Sucursal 2 CAEA,#cspan,#cspan,#cspan,#cspan,#cspan,0002 kjasd,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,,#cspan]]></param>
</call>
<call command="attachHeader">
<param><![CDATA[#rspan,,#cspan,000-INICIAL<button onClick="gridHideCols(2)">+/-</button>,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,,#cspan,000-INICIAL<button onClick="gridHideCols(37)">+/-</button>,#cspan,#cspan,#cspan,,#cspan,000-INICIAL,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,#cspan,,#cspan]]></param>
</call>
<call command="attachHeader">
<param><![CDATA[#rspan,,#cspan,,#cspan,C A1-00000040,#cspan,C A1-00000043,#cspan,C A1-00000044,#cspan,C A1-00000047,#cspan,C B1-00000017,#cspan,F A1-00000039,#cspan,F A1-00000041,#cspan,F A1-00000042,#cspan,F A1-00000045,#cspan,F A1-00000046,#cspan,F B1-00000018,#cspan,F B1-00000019,#cspan,F B1-00000020,#cspan,F B1-00000021,#cspan,,#cspan,,#cspan,F FA2-00000001,#cspan,,#cspan,,#cspan,F FA1-00000122,#cspan,F FA1-00000123,#cspan,F FB1-00000014,#cspan,F FB1-00000015,#cspan,,#cspan]]></param>
</call>
<call command="attachHeader">
<param><![CDATA[#rspan,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto,Kilos,Neto]]></param>
</call>
</beforeInit>
</head>
<row id="1">
<cell> 2-ALFAJOR JORGITO</cell>
<cell></cell>
<cell>388.13</cell>
<cell></cell>
<cell>388.13</cell>
<cell></cell>
<cell>-12.43</cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell>-86.25</cell>
<cell></cell>
<cell>12.43</cell>
<cell></cell>
<cell>431.25</cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell>43.12</cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell>388.13</cell>
<row id="2">
<cell>000001-RODRIGUEZ LARRETA</cell>
<cell></cell>
<cell>431.25</cell>
<cell></cell>
<cell>431.25</cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell>431.25</cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell>431.25</cell>
</row>
<row id="3">
<cell>000003-CONSUMIDOR FINAL</cell>
<cell></cell>
<cell>-43.12</cell>
<cell></cell>
<cell>-43.12</cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell>-86.25</cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell>43.12</cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell>-43.12</cell>
</row>
<row id="4">
<cell>000045-RODRIGUEZ ALBERTO</cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell>-12.43</cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell>12.43</cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
<cell></cell>
</row>
</row>
<userdata name="cols_1">3,32</userdata>