Here is my booking page.
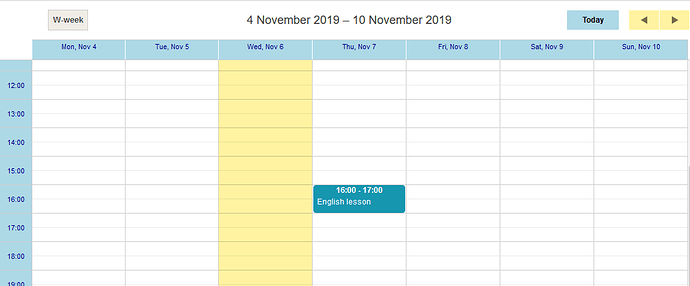
After Page loading, I want to show event like below.
This event is made with static data. I just want to show with dynamic data in the database.
Note: I use cakephp2 framework.
This is Static event with static data(I don’t want this static event)
scheduler.parse([
{ id: 4, start_date: “2019-11-7 16:00”, end_date: “2019-11-7 17:00”, text: “English lesson” }
]);
So I declared variable to get data from database in JavaScript like this
var booking_date_ajax = $data[‘booking_date’];
var booking_time_from_ajax= $data[‘booking_time_from’];
var booking_time_to_ajax= $data[‘booking_time_to’];
And use these code to show event but still not working
scheduler.parse([
{ id: 1, start_date: ‘booking_date_ajax booking_time_from_ajax’, end_date: ‘booking_date_ajax booking_time_to_ajax’, text: “English lesson” },
]);
or
scheduler.parse([
{ id: 1, start_date: booking_date_ajax booking_time_from_ajax, end_date: booking_date_ajax
booking_time_to_ajax’, text: “English lesson” },
]);
Please suggest me or explain how to show event with the dynamic data. Thank you