RemiH
June 28, 2021, 3:23pm
#1
Hello.
I’m on an Angular Project and I want to show my events in the regular way in my scheduler with the week view.
I use these parameters:
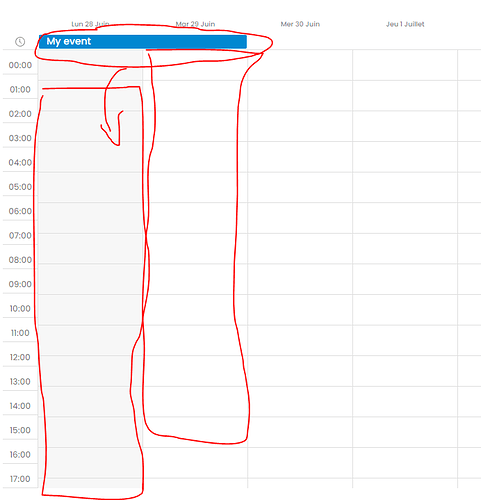
But, it doesn’t work. My events are always placed as lines in the upper part of the scheduler.
Have a nice day !
Hello @RemiH ,
Did you include the all_timed extension to your app?https://docs.dhtmlx.com/scheduler/extensions_list.html#alltimed
As provided configs won’t work without it, here is an example(HTML/CODE tabs):http://snippet.dhtmlx.com/5/938f4644f
If you already included the extension, and the issue still exists, could you please provide a simplified demo, which I will be able to run locally and reproduce the issue?
Kind regards,
1 Like
RemiH
June 30, 2021, 11:42am
#3
Thank you @Siarhei for your answer.
I thought it wasn’t necessary for an Angular project. Yet, I found this dependency, but how to get it on my project?
<script src="../codebase/ext/dhtmlxscheduler_all_timed.js"></script>
RemiH
June 30, 2021, 12:30pm
#4
It’s good, it works !! To add an extension in an Angular project, you have to do as below.
import 'node_modules/dhtmlx-scheduler-ultimate/codebase/ext/dhtmlxscheduler_all_timed';
1 Like