Before we can purchase the DHTMLXScheduler we have to make sure we can pull in Google’s US Holidays public feed. I have already read this DHTMLX post: docs.dhtmlx.com/scheduler/google … ation.html
That will not work for company. We don’t want to get a Google Client ID, we can’t use PHP, we simply want to use their basic public feed for showing US Holidays:
google.com/calendar/feeds/e … blic/basic
How would I go about setting this up in the DHTMLXScheduler?
Thanks!
You can’t import data from the google calendar directly
You can export data from google calendar to ical and use
scheduler.load("path/to/some.ical", "ical");
to load the ical file.
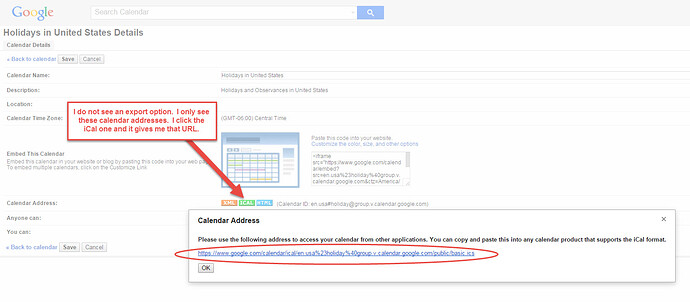
I do not see an export option in Google. See the following image…
I downloaded that basic.ics file (NOTE: it is not a .ical file) and I tried this…
scheduler.load("basic.ics", "ical");
It did not work. I also tried this…
scheduler.load("https://www.google.com/calendar/ical/en.usa%23holiday%40group.v.calendar.google.com/public/basic.ics", "ical");
It did not work. I’m not sure what to do.
It really doesn’t work nicely 
You can load ical data from google calendar in scheduler
docs.dhtmlx.com/scheduler/snippet/842428d0
But it can’t be done directly as google calendar doesn’t allow to access the ical files by javascript from other domains. it can be done by server side code but not directly by javascript.
So you can to have some simple script on server side and use logic like next
scheduler.load(“some.script”, “ical”);
and code in “some.script” reads data from ical url and outputs it back to client