I have a sideBar menu system which is configured as a single cell, when selections are made an HTML page is displayed in the cell. This works very well on the desktop in all browsers but refuses to show the scroll bars in the cell, or in any windows that I display in the cell, when using it on an iPad or iPhone etc. I am using the standard 5.0 and 5.1 dhtmlx javascript and the latest IOS (10.3)
Any clues as to what is happening ?.
Unfortunately the problem cannot be reconstructed locally.
If the issue is still actual please, provide with a complete demo, where the problem can be reproduced.
Here you can find a tutorial about creating a complete demo:
docs.dhtmlx.com/tutorials__auxi … pport.html
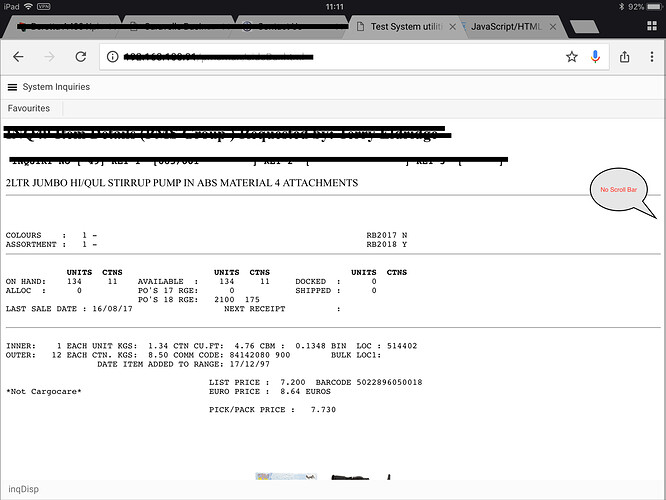
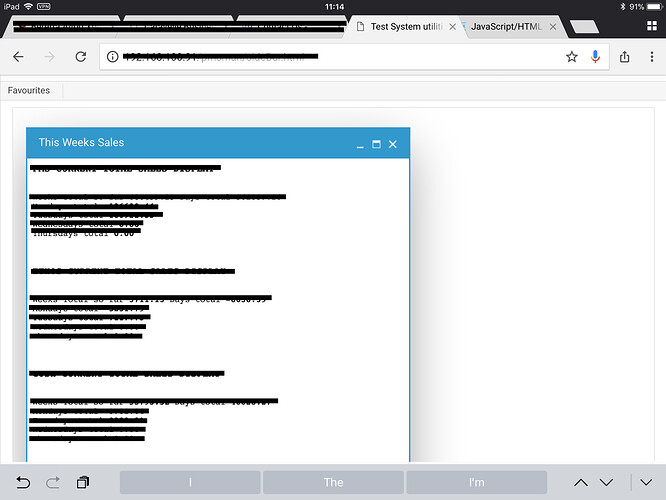
I have created a demo, please see attached, the dashboard option displays a window with sales figures in it. This window scrolls fine on a PC. both inside the window and inside the cell but nothing scrolls on an iPad/iPhone. The Inquiries option displays stock item details and again this does not scroll in the cell at all on an iPad/iPhone etc.
Any help would be appreciated.
myDemo.zip (1.27 MB)
This is the expected behavior as there is also an additional scroll bar out of your dhtmlxWindow. There is a problem with ios as it cannot operate with it correctly so only the external scrollbar can be active.
Thats not the result I’m getting, the ‘Weekly Sales’ dhtmlxWindow has no scroll bars and the cell has no scrollbars either so I cannot see anything below the bottom of the cell.
The ‘Inquiry’ display in the cell also has no scroll bars on the cell and that is just a simple HTML page.
So, please, try to add the following css in your dashboard.html:
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
overflow: hidden;
}
sematik, tried that and unfortunately nothing has changed. Thanks for your help on this.