Is there a way to activate contextmenu for sidebar?
Hello
Do you mean for sideBar items?
Yes, for items.
Sorry for long response. You can try the next approach:
...create sidebar
...create context menu
myContextMenu.addContextZone(mySidebar.side);
myContextMenu.attachEvent("onBeforeContextMenu", function(zoneId,e){
var t = (e.target||e.srcElement);
if (t.className != null && t.className.match(/^dhxsidebar_item/)) {
var id = null;
mySidebar.forEachItem(function(item){
var i = mySidebar.t[item.getId()].item;
if (i == t || i == t.parentNode) id = item.getId();
i = item = null;
});
console.log(id);
return true;
}
return false;
});
No problem.
Thanks very much.
I will give it a try!
Hi.
Tried your solution and reconfigured it to solve my needs.
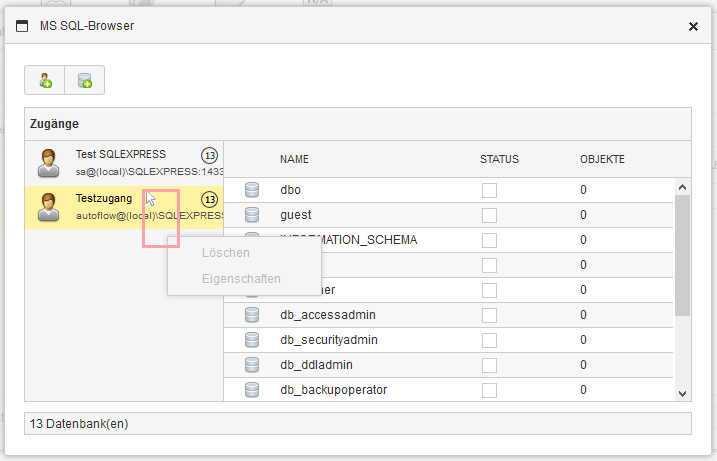
Please have a look at attached image!
First i modified className selector to fit my sidebar template (className.parentNode)
sidebar.context.attachEvent("onBeforeContextMenu", function(zoneId,e) {
var t = (e.target||e.srcElement);
if (t.parentNode.className != null && t.parentNode.className.match(/^dhxsidebar_item/)) {
var id = null;
sidebar.forEachItem(function(item){
var i =sidebar.t[item.getId()].item;
if (i == t || i == t.parentNode) id = item.getId();
i = item = null;
});
return true;
}
return false;
});
Secondly i ran into the problem that context menu is shown far away from mouse pointer (see attachement).
Can this be solved?
Please provide us completed demo with your custom css files (it seems like you have such one) on support [a] dhtmlx.com with link to this topic
Hi
add css:
.dhxsidebar_tpl_view div.line_one,
.dhxsidebar_tpl_view div.line_two {
position: relative;
}
Cool thing.
Works like a charm 
TYVM