First of all, thanks for an awesome lib. I’ve been using dhx for a long time now and looking into upgrading to 6.x. However I’m struggling with Layout. 
In 5.x I’m used to just create a layout, say 2E, 2U… or whatever layout I need (https://dhtmlx.com/docs/products/dhtmlxLayout/samples/02_conf/01_patterns.html), linked in some components and there you go; done.
A simple GUI, that looks good, is responsive (at least on initial load), uses the full height and width, simple, efficient…
However in 6, I don’t know how to use the framework.
- I create columns and rows, or first rows and columns?
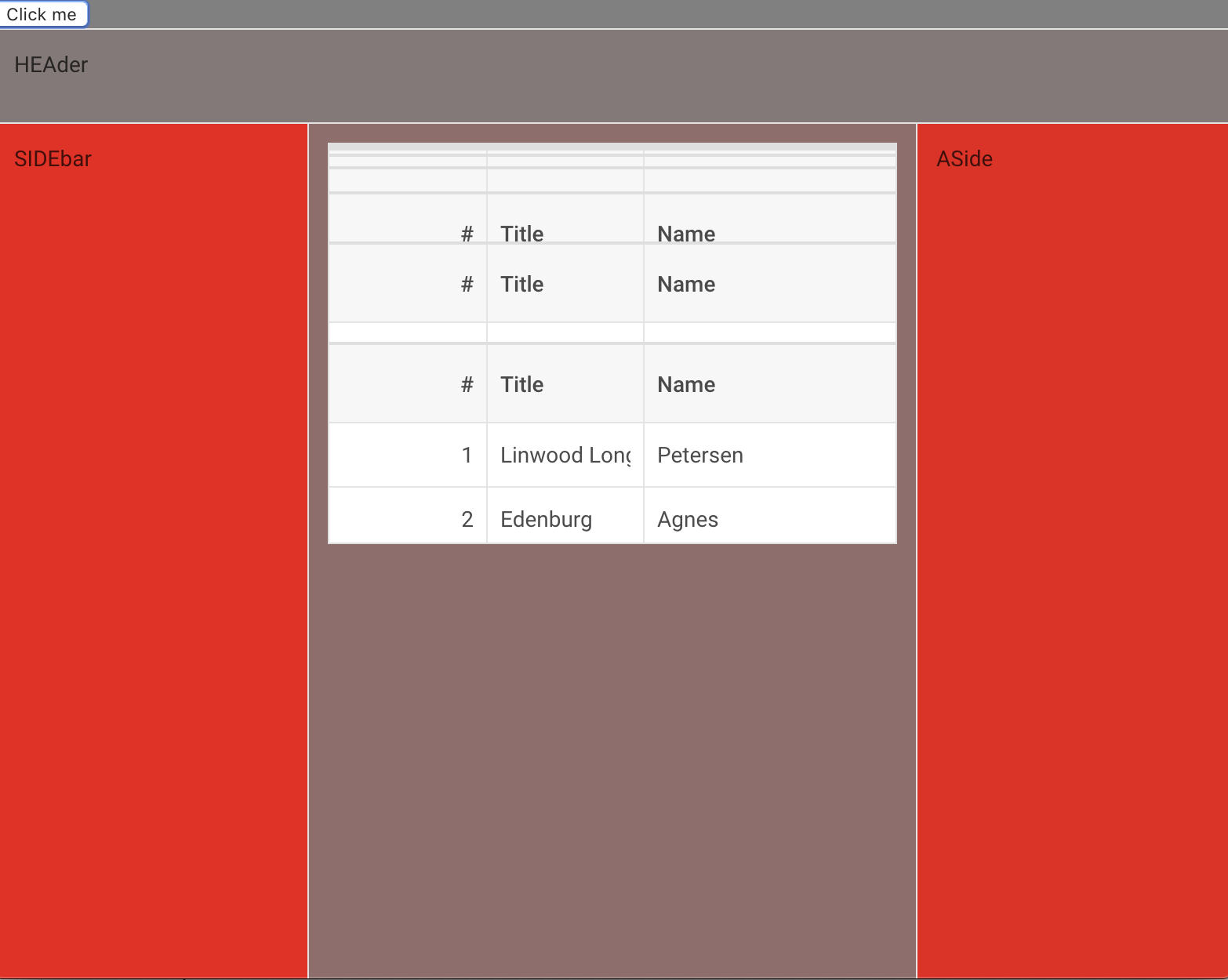
- How do i get to resize the layout, like in 5.x, so it uses full height? Do I set some setting on a row, or a column? Should I use custom css for that? If so, is grid layout supported? How would I style it if so?
It would be great to get a small tutorial to set up a layout, with toolbar, menu, grid and form, so I can get started with 6.x and get all enthusiastic about it.
another question; is the source code available for the File Explorer Demo?
https://dhtmlx.com/docs/products/demoApps/dhtmlxFileExplorerDemo/ I think this will help a lot already.
I found the samples (https://docs.dhtmlx.com/suite/samples/index.html), but there is no code snippets so very hard to understand.
Thanks, Remi