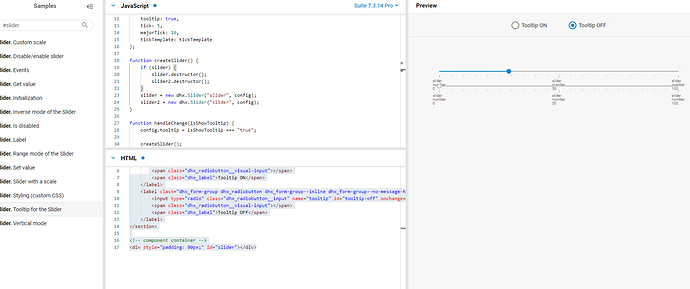
I am creating two slide bars one on top of the other and if the tick label is too long, it overlaps to the next slider question, as shown in the attached picture. Any idea how can this be fixed? Thanks!
You’ve initialized both your sliders in the same div container. Such usage is not correct.
Please, try to use an individual container with the suitable height or paddings for each your slider object :
Thanks for the reply, I would expect there is something that I can set to auto adjust the padding for each slider container, something like set overflow-Y: auto or height: auto.
The problem is I wouldn’t know what’s the height to set for, because of the tick labels are dynamic with unlimited characters, so prefix the padding and height will not fix my problem. Is there any event I can use to adjust the padding for the slider container or any property I can set to achieve the outcome?
The only solution is to define a proper height/padding to your slider container accordingly to the defined tickTemplate
https://snippet.dhtmlx.com/rnlqbk62