Hi:
My app can be browsed by Google Chrome browser in my computer,and the End-user experience is very good.But when i browse my app through smart mobile phone which operating system is andriod2.2,the displaying result is different from browsing by pc browser.
Below is the issue.

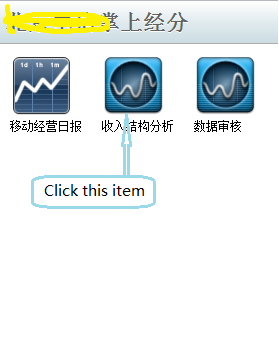
This page is my homepage,whose main function is supplying navigation.I put three items in the dataview.User can click each item to navigate its page.
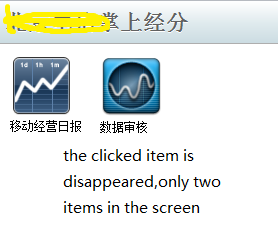
The issue is when i click one item,the item will disappear,then navigating the target page.
For example,if i click the second item,the second item will disappear,then navigating the target page.
Below picture shows this phenomenon.


Below is my brief code.
dhx.ready(function(){
dhx.ui.fullScreen();
dhx.ui({
rows:[
{ view:"toolbar", type:"MainBar", elements:[{view:"label", label:"My app name",align:"left"},// in the first row we create toolbar
{view:"label", label:welString, align:"right"}]
},
{
view:"dataview",
type:"FreeSize",
//css:"mydtscc",
template:function(obj){
return "<a href='#' onclick=\"clkNavTo('" + obj.menuUrl + "')\" ><img src='" + rootPath + "/images/app_img/" + obj.menuIcon + "' style='vertical-align:middle'></img><br>" + obj.menuName + "</a>";
},
url:rootPath + "/wap/wapMainPage.do?ctlFlag=showdata",
datatype:"json"
}
]
});
});
function clkNavTo(url){
location.href= rootPath + url;
}