There are some codes I wrote:
dhx.ready(function(){
dhx.ui.fullScreen();
dhx.ui({
rows:[
{ view:"accordion",
type:"wide",
id:"vertical_accordion",
multi:"mixed",
rows:[
//1、
{ header:"需求单查询",id:"cell_a",
body: {
view:"form",width:320, id:"searchform", elements:[
{ view:"text", label:"需求单编号:",id:"req_no",inputWidth:300,labelWidth:100},
{ view:"text", label:"客户姓名:", id:"cust_name",inputWidth:300 },
{ view:"button", label:"搜索", id:"searchButton", type:"form",align:"left",inputWidth: 150,click:"searchInfo" }
], height:125,
rules:{
req_no:dhx.rules.isNotEmpty,
cust_name:dhx.rules.isNotEmpty
}
},
},
//2、
{
header:false,id:"cell_b" ,
body:{
view:"multiview",id:"multiview",
cells:[
// 视图1 grid
{ view:"grid", id:"mygrid",width:280,
select:true,
css: "basicBG",
fields:[
{
id:"req_noValue",
label:"需求单编号",
width:140
},
{
id:"cust_nameValues",
width:140,
label:"客户姓名",
type:"custom"
}
],
datatype:"json"
},
// 视图2 box
{// we declare all the front-end components in the variable and then we just put it into view object
container:"box", id:"mybox",
rows:[// specifies layout
{
view:"toolbar",
type:"MainBar",
elements:[
{ view:"button", label:"返回", id:"backButton",type:"round",width:100,click:"backGrid"},
{view:"label",id:"label", align:'center'}
//'button'(default value), 'default', 'form', 'round', 'prev' or 'next'
]
},
{
// gravity:2, // dimensional parameter
view:"multiview", // specifies multiview component
cells:[{ view:"list", id:"order", datatype:"json",scroll:true,
template:"#co_nbr#", select:true, type: { width: 300 }
},
{ view:"list", id:"project", datatype:"json",scroll:true,
template:"#prj_task_no#", select:true, type: { width: 300 }
}]
},
{
view:"toolbar",
type:"BigTabBar",
id:"TopToolbar",
elements:[ // here we specify toolbar control 'tabbar'
{ view:"tabbar", id:'tabbar', selected: 'tab_video', align:"center", inputWidth:300, options: [
{ label: '订单', src: rootPath+'/images/tabbar/video.png', value: 'order'},
{ label: '项目单', src: rootPath+'/images/tabbar/music.png', value: 'project'}
]}
]
}
]
}
]
}
}
]
},
]
});
dhx.attachEvent("onRotate", fix_layout);
});
$$('mygrid').attachEvent("onAfterSelect", function(){ // $$('mygrid')
$$('project').clearAll();
$$('order').clearAll();
$$('project').refresh;
$$('order').refresh;
$$('label').setValue($$('mygrid').item($$('mygrid').getSelected()).req_noValue+"_"+$$('mygrid').item($$('mygrid').getSelected()).cust_nameValues);
$$('order').define("url", urlOrder+"?req_no="+$$('mygrid').item($$('mygrid').getSelected()).req_noValue); // 并且根据不同的 条件,显示不同的内容。
$$('project').define("url", urlProject+"?req_no="+$$('mygrid').item($$('mygrid').getSelected()).req_noValue); // 并且根据不同的 条件,显示不同的内容。
$$('order').refresh;
$$('project').refresh;
$$('mybox').show(); // 显示 界面 form 表单 视图1
$$("tabbar").show(); // specifies which tab will be showed initially
$$("TopToolbar").attachEvent("onBeforeTabClick",function(button,id){
$$(id).show();
});
}); */
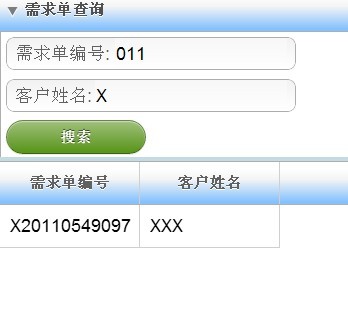
$$('mybox').bind('mygrid'); // 表单 myform 绑定 在 视图1 mygrid 上[img]
[/img]
But the attachEvent action of the grid cann’t work,it($$(‘mygrid’).attachEvent(“onAfterSelect”, function(){ // $$(‘mygrid’)) cann’t turn annother view ! Why? I compare it with the codes of the 03_edit.html of the samples ,I cann’t find the wrongs in my codes ,Please!