Hello.
How to specify source for combobox array of objects?
editorType: “combobox”, options: [{id:1, value:“Yes”}, {id:2, value:“No”}, {id:3, value:“Undefined”}] }
I need to set value for cells - 1, 2, 3 … and display text - Yes, No, Undefined
Hello.
How to specify source for combobox array of objects?
editorType: “combobox”, options: [{id:1, value:“Yes”}, {id:2, value:“No”}, {id:3, value:“Undefined”}] }
I need to set value for cells - 1, 2, 3 … and display text - Yes, No, Undefined
Have you tried:
combobox.data.parse(JSON.stringify(your_array));
This works for me …
I guess I said wrong ![]()
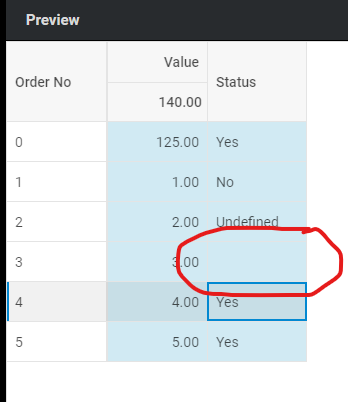
I want to see “Yes, No, Undefined” in the Status column instead of 1, 2, 3
Thanks. It’s better. But value is not displayed after editing

When your database value is different from your ‘display’ value, I believe all you need to do is set the value of the input to the value of the select, in a select.onchange event handler so it will retain your ‘number’ but show the ‘text.’.
Hope this helps …
It is so difficult 
Solution must be easy. It’s a often situation for database tables
Currently, there is no native solution for the options labels in the ComboBox editor in the dhx.Grid, but we’re planning to extend that functionality in the 7.2 update.