Is there any possibility in DHTMLX Gantt library to show case the Link as a spline instead of straight square shape lines ?

Hello,
Unfortunately, there is no built-in way to change the shape of the links, but it could be implemented in a custom solution. One of the options is to use SVG images of the custom links with addTaskLayer method. There is an article about it:
https://docs.dhtmlx.com/gantt/api__gantt_addtasklayer.html
You need to know start and end coordinates of the source and target tasks. You can get it using posFromDate and getTaskPosition methods:
https://docs.dhtmlx.com/gantt/api__gantt_gettaskposition.html
https://docs.dhtmlx.com/gantt/api__gantt_posfromdate.html
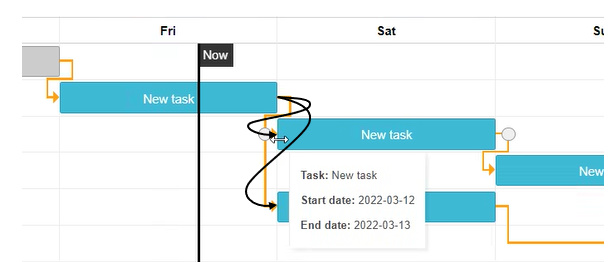
For example, it can look like this:
let startx = gantt.posFromDate(task.end_date);
let starty = gantt.getTaskPosition(task, task.start_date, task.end_date).top + 16;
let endx = gantt.posFromDate(target_task.start_date)
let endy = (gantt.getTaskPosition(target_task, target_task.start_date,
target_task.end_date).top + gantt.config.row_height / 2);
Also, you need to create a function to repaint your custom links after changing in chart. You can use batchUpdate method to update multiple tasks/links at once:
https://docs.dhtmlx.com/gantt/api__gantt_batchupdate.html
For example, it can look like this:
gantt.batchUpdate(function () {
for (let i = 0; i < target_links.length; i++) {
let link = gantt.getLink(target_links[i]);
let source_id = link.source;
gantt.refreshTask(source_id);
}
});
Please check the example of how it could be implemented with Finish-to-Start links:
https://snippet.dhtmlx.com/xuet6i6g