There are cases when developers need to implement split input form field. (multipart input)
For example, if the user needs to enter his phone number into an input field currently the developer have to implement one combo list with all the country codes and then one input field where the user can enter his phone number.
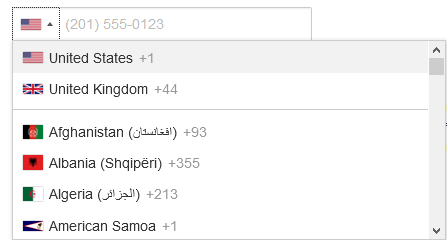
It would be much better and cleaner as a design if the input field looks like this:

As the picture shows the input field is built from two parts:
- A combo with predefined values
- Actual input field.
OnChange events should be available for each part of the multipart input because some of them needs to be populated ondemand.
Edit:
There is no reason to restrict to two parts. So maybe the user should be able to defined how many parts should the input field be split at. - 3, 4 and so on.
Then when we want to get the value with javascript something like this should do the trick:
const phoneInput = form.getMultipartInput('phone');
const countryCode = phoneInput.getValue('country_code');
const mobileCareerCode = phoneInput.getValue('mob_career_code');
const nationalNumber = phoneInput.getValue('nation_number');
or
const countryCode = phoneInput.getPart(0);
const mobileCareerCode = phoneInput.getPart(1);
const nationalNumber = phoneInput.getPart(2);