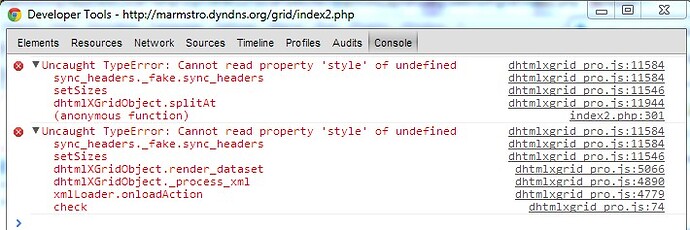
I have made a copy of a grid that I use at work where if I use the splitAt method, it breaks the grid. I am using dhtmlxgrid_pro 3.5 which has the split library included in it. I have 2 pages set up, one without the split which works at link and the one to split at column 5 which is broken at link. The code is the same on the 2 pages other than the split command is commented out on the first. The same XML file [url]http://marmstro.dyndns.org/grid/data.xml[/url] is used in both pages. The error that I see in Chrome’s Javascript console is “Uncaught TypeError: Cannot read property ‘style’ of undefined” on dhtmlxgrid_pro.js:11584. From the debugging that I have done, it appears that there are only 4 items in the hdr.rows[i].childNodes array and the program is trying to access the 5th to set the split, so something wasn’t parsed correctly. I have attached a screen shot of the error message.
Please help, I have an unhappy client because I can’t get the split to work.
Thanks in advance.