Hi,
I have initialized dhtmlxScheduler but it does not seems to show up correctly unless I click on one of the buttons; Day, Week, Month or Timeline.
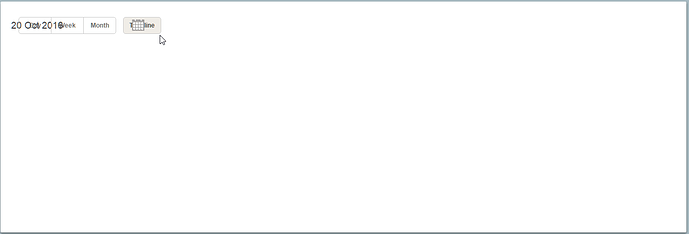
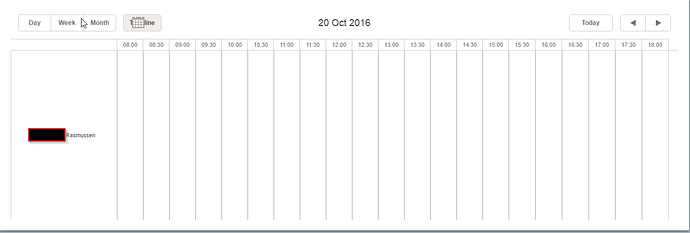
See attachment how it looks.
Before clicking on any of the buttons mentioned
and after clicking on one of the buttons to change view.
and this is my code:
scheduler.locale.labels.timeline_tab = "Timeline";
scheduler.locale.labels.section_custom="Section";
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=false;
scheduler.config.xml_date="%Y-%m-%d %H:%i";
scheduler.config.show_loading = true;
scheduler.config.drag_create = false;
scheduler.config.details_on_create = true;
scheduler.config.multi_day = true;
scheduler.config.server_utc = true;
//===============
//Configuration
//===============
scheduler.createTimelineView({
name: "timeline",
render: "bar",
x_unit: "minute",
x_date: "%H:%i",
x_step: 30,
x_size: 21,
x_start: 16,
x_length: 48,
y_unit: self.sections,
y_property: "section_id"
});
scheduler.init('scheduler',new Date(),"timeline");