Hello,
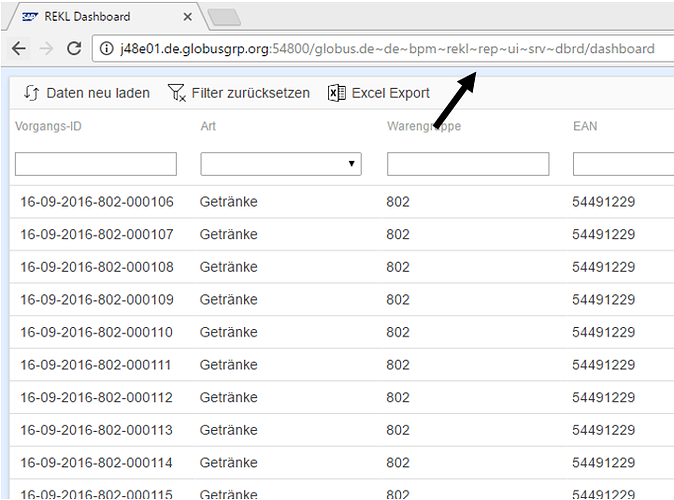
I placed a Layout on my page and inserted and grid into one of the cells of the layout. Somehow it keeps a strange blue border all around the grid. This only occurs in 5.X versions of DHMTLX, I always handled it that way in all the older versions and never had this issue. Please see the picture, an arrow is pointing onto the border which I don’t want to exist. Here is some code:
Code of the layout:
//layout
layout = new dhtmlXLayoutObject(document.body, "1C");
var status = layout.cells("a").attachStatusBar();
layout.cells("a").hideHeader();
Code of the grid:
[code]mygrid = layout.cells(“a”).attachGrid();
mygrid.setImagePath(“resources/dhtmlx/imgs/”);
mygrid.setHeader(“Vorgangs-ID,Art,Warengruppe,EAN,Hersteller,Betrieb,Status,Prozessstart,letzte Bearbeitung,aktueller Bearbeiter”);//the headers of columns
mygrid.attachHeader(“#text_filter,
mygrid.enableSmartRendering(true,50);
mygrid.setColAlign(“left,left,left,left,left,left,left,left,left,left”); //the alignment of columns
mygrid.setColTypes(“ro,ro,ro,ro,ro,ro,ro,ro,ro,ro”); //the types of columns
mygrid.setColSorting(“str,str,str,str,str,str,str,str,str,str”); //the sorting types
mygrid.load(gridQString,function() {
var statusSel = document.getElementById(“statusSel”).appendChild(document.getElementById(“statusSel_box”).childNodes[0]);
parseSelectOptions(statusSelectOptions, statusSel);
var artSel = document.getElementById("artSel").appendChild(document.getElementById("artSel_box").childNodes[0]);
parseSelectOptions(artSelectOptions, artSel);
document.getElementById("prozessStart").appendChild(document.getElementById("calendar_start_box").childNodes[0]);
document.getElementById("letzteBearbeitung").appendChild(document.getElementById("calendar_letzte_box").childNodes[0]);
}, "xml");
mygrid.init(); //finishes initialization and renders the grid on the page [/code]
Where is this coming from and how can i remove it?