Hi to everybody.
i’ve this little problem and i’m not able to get a solution.
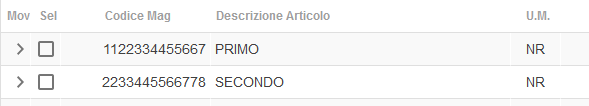
In my application there is a grid with a subgrid in material skin.

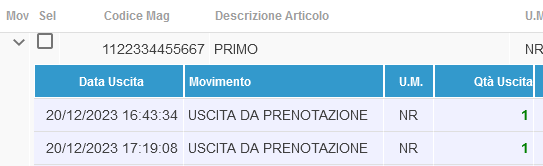
when i open the subrow, as you can see in the screenshot below, the first two columns of the grid seems to shift on top of the row and they are not aligned to the other fields of the row.

I think it could be a bug of material-skin CSS.
What i’d like to do is to change the css of this two cells inside the onSubRow event, for instance, adding a padding-top if the row is selected and removing it when in unselected, or something like that, but i don’t know how to match the correct css to change it.
Can somebody help me.
Many thanks