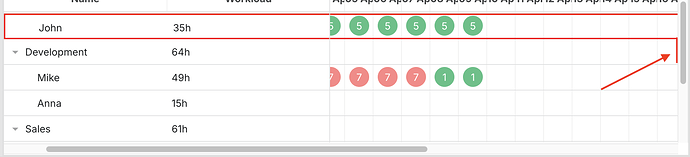
Can I somehow frame the entire line, like in the screenshot? @ramil
Hello,
Try using the following CSS:
.gantt_row[data-resource-id="6"] {
border: 2px solid #000;
padding: 2px;
border-right: none;
}
.gantt_task_row[data-resource-id="6"] {
border: 2px solid #000;
padding: 2px;
border-left: none;
}
Here is an example: DHTMLX Snippet Tool
Does this look like what you wanted?
Almost, I need this stroke to be static and not dependent on the scroll, that is, as you can see in the screenshot at the end the stroke ends
Hello,
You can try adding a div as a border, which will be absolutely positioned so that it doesn’t depend on the horizontal scroll:
const container = document.querySelector(".resourceTimeline_cell");
if (container) {
const row = container.querySelector('.gantt_task_row[data-resource-id="6"]');
if (row) {
const rowHeight = row.offsetHeight;
const rowTop = row.offsetTop;
const border = document.createElement("div");
border.style.position = "absolute";
border.style.top = gantt.config.scale_height + rowTop + "px";
border.style.right = "0";
border.style.width = "2px";
border.style.height = rowHeight + "px";
border.style.background = "red";
container.appendChild(border);
}
}
CSS:
.gantt_row[data-resource-id="6"] {
border: 2px solid red;
border-right: none;
}
.gantt_task_row[data-resource-id="6"] {
border: 2px solid red;
border-left: none;
border-right: none;
}
Here is an example: DHTMLX Snippet Tool
Thanks,
but when I scroll vertically the right border also scrolls, I want the right border to always remain on this line even when scrolling
@Maksim_Lakatkou
Hello,
I improved the previous solution. I added vertical scroll detection, so the border hides when it disappears from the data area and updates its position to stay aligned with the row:
const container = document.querySelector(".resourceTimeline_cell");
const ganttDataArea = container.querySelector(".gantt_data_area");
const ganttTaskScale = container.querySelector(".gantt_task_scale");
if (container && ganttDataArea && ganttTaskScale) {
const row = container.querySelector('.gantt_task_row[data-resource-id="6"]');
if (row) {
const rowHeight = row.offsetHeight;
const rowTop = row.offsetTop;
const scaleHeight = ganttTaskScale.offsetHeight;
const border = document.createElement("div");
border.style.position = "absolute";
border.style.top = gantt.config.scale_height + rowTop + "px";
border.style.right = "0";
border.style.width = "2px";
border.style.height = rowHeight + "px";
border.style.background = "red";
container.appendChild(border);
ganttDataArea.addEventListener("scroll", () => {
let newTop = gantt.config.scale_height + rowTop - ganttDataArea.scrollTop;
if (newTop < scaleHeight) {
border.style.display = "none";
} else {
border.style.display = "block";
border.style.top = newTop + "px";
}
});
}
}
Here is an example: DHTMLX Snippet Tool
Thank you very much! Is it possible to somehow round the edges of this element, as in the very first screenshot?
Hello,
You can try removing the border from the resource timeline that was set via CSS (.gantt_task_row[data-resource-id="6"]) and then add the border using the div element. This way, you can round the corners by using the border-radius property. Here’s the updated solution:
const container = document.querySelector(".resourceTimeline_cell");
const ganttDataArea = container.querySelector(".gantt_data_area");
const ganttTaskScale = container.querySelector(".gantt_task_scale");
if (container && ganttDataArea && ganttTaskScale) {
const row = container.querySelector('.gantt_task_row[data-resource-id="6"]');
if (row) {
const rowHeight = row.offsetHeight;
const rowTop = row.offsetTop;
const scaleHeight = ganttTaskScale.offsetHeight;
const border = document.createElement("div");
border.style.position = "absolute";
border.style.top = gantt.config.scale_height + rowTop + "px";
border.style.right = "0";
border.style.width = `${container.offsetWidth}px`;
border.style.height = rowHeight + "px";
border.style.borderTop = "2px solid red";
border.style.borderBottom = "2px solid red";
border.style.borderRight = "2px solid red";
border.style.borderTopRightRadius = "10px";
border.style.borderBottomRightRadius = "10px";
container.appendChild(border);
ganttDataArea.addEventListener("scroll", () => {
let newTop = gantt.config.scale_height + rowTop - ganttDataArea.scrollTop;
if (newTop < scaleHeight) {
border.style.display = "none";
} else {
border.style.display = "block";
border.style.top = newTop + "px";
}
});
}
}
Please see an example: DHTMLX Snippet Tool