I noticed in the demo is a style/display issue.
You can see this in your official demo “jQuery integration”:
docs.dhtmlx.com/scheduler/sampl … query.html
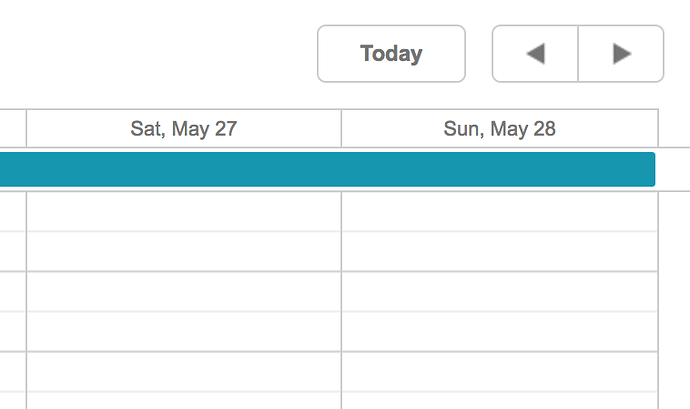
On the right is a line above the calendar. Tested with the current version of Chrome on macOS 10.2
Hi,
confirmed, currently, the layout does not consider that scrollbars may be hidden on OSX devices. I.e. that part of layout is expected to look like this screencast.com/t/92Je49SO
There are couple possible workarounds,
-
either reduce the width of the scrollbar area on macs:
snippet.dhtmlx.com/3ca72eebb
-
or enforce visibility of vertical scrollbars there
stackoverflow.com/questions/785 … s-in-webki
Hi and thanks.
But this is not a Mac related issue only.
I get same style error on Windows (IE11, Chrome erc).