Hello,
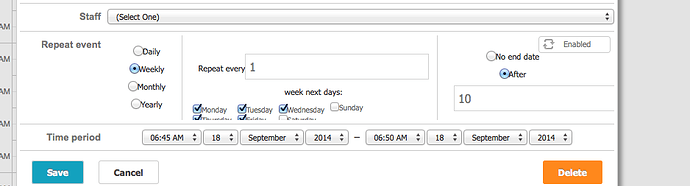
I am having an issue with the styles for the recurring section in my Lightbox. Basically some of the styles that I have in my overall site are conflicting with the CSS for the section. Is there a way that I can set the size of the input, etc, outside of the style sheet? Or any other suggestions would be great!
Thanks!
Can you share a link to the page where issue can be checked ?
Such kind of css conflict can be resolved by removing global styles ( that affects all elements on the page) or by adding some extra styles, that will change priority of scheduler’s related css.
Thank you for your quick reply!
Unfortunately, I can’t share the link because it’s has confidential information on it.
We considered removing the global styles, we decided it may be too risky and a possible last resort.
This is the global css that is conflicting:
form input[type=text] {
border: 1px solid #d4d4d4;
height: 35px;
width: 250px;
font-size: 16px;
padding: 0px 5px 0px 5px;
margin: 3px 0px 5px 0px;
}
What extra styles do you recommend adding?
You can use something like next
.dhx_cal_light form input[type=text] {
border: 1px solid #d4d4d4;
height: auto;
width: auto;
font-size: inherit;
padding: inherit;
margin: inherit;
}
It will revert most style rules from global css file and it will affect only controls inside of lightbox.