Hi
I have a sub grid within a main grid. These are shown as a pop-up using dhtmlxwindows. But within the window, the main grid appears with horizontal scroll bar, but the sub grid doesnt come with horizontal scroll bar.
If you are not using auto width, main grid will have horizontal scroll bar if grid’s container width is not enough to display all columns.
Hi,
My question is not about the main grid but the sub grid. Looking at a different post i modified the sub_grid _row.js to set the style as auto, so now the sub grid shows a horizontal scroll bar but when i resize the column the rows disappear and the only the header is shown.
i changed it like this
td._sub_grid.objBox.style.overflowY=“hidden”;
d.style.overflow = “auto”;
Please help me resolve this problem
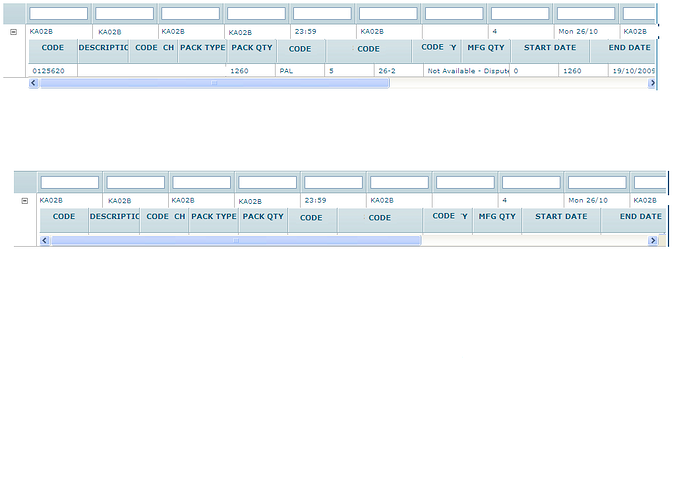
Please find atached the screenshot.
Gayathri