When I create a subgrid, the columns are initially shown at some width other than the values specified in setInitWidths() before they are adjusted to the correct widths. What is causing this? While the column widths do end up with the correct widths, it’s annoying to see them do a little dance before settling down 
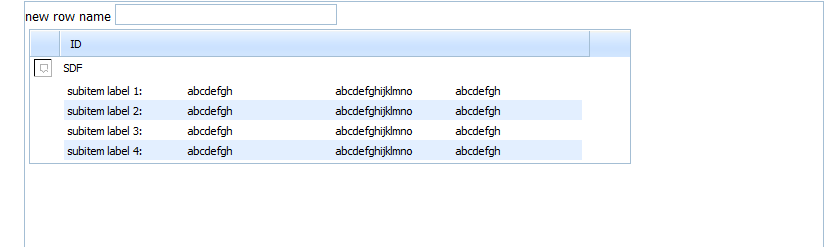
To see what I mean, enter any text into the input box then the subgrid is created… with the last three columns doing a shift
dhxLayout = new dhtmlXLayoutObject("parentId", "1C");
dhxLayoutMain = dhxLayout.cells("a");
dhxLayoutMain.hideHeader();
dhxFormMain = dhxLayoutMain.attachForm();
var formMain =
'<items>' +
'<item type="input" name="add" label="new row name" inputWidth="220"/>' +
'<item type="container" name="mycontainer" inputWidth="600" inputHeight="560" />' +
'</items>';
dhxFormMain.loadStructString(formMain);
dhxFormMain.attachEvent("onEnter", function() {
var name = (dhxFormMain.getItemValue("add")).trim().toUpperCase();
var uid = dhxGridMain.uid();
dhxGridMain.addRow(uid, [1,name]);
dhxGridMain.cells(uid,0).open();
dhxFormMain.setItemValue("add","");
dhxFormMain.setItemFocus("add");
});
dhxContainerMap = dhxFormMain.getContainer("mycontainer");
dhxGridMain = new dhtmlXGridObject(dhxContainerMap);
dhxGridMain.setSkin("dhx_skyblue");
setGridImagePath(dhxGridMain);
dhxGridMain.setHeader(" ,ID");
dhxGridMain.setInitWidths("30,530");
dhxGridMain.setColAlign("left,left");
dhxGridMain.setColTypes("sub_row_grid,ed");
dhxGridMain.setColSorting("str,str");
dhxGridMain.enableTooltips("false,false");
dhxGridMain.enableAutoHeight(true);
dhxGridMain.init();
dhxGridMain.attachEvent("onSubGridCreated",function(subgrid,row_id,cell_index){
subgrid.setHeader("a,b,c,d");
subgrid.setNoHeader(true);
subgrid.setInitWidths("120,148,120,130");
subgrid.setColAlign("left,left,left,left");
subgrid.setColTypes("ro,ro,ro,coro");
subgrid.setColSorting("str,str,str,str");
subgrid.enableTooltips("false,false,false,false");
subgrid.init();
subgrid.addRow(200, ['subitem label 1:','abcdefgh','abcdefghijklmno','abcdefgh']);
subgrid.addRow(201, ['subitem label 2:','abcdefgh','abcdefghijklmno','abcdefgh']);
subgrid.addRow(202, ['subitem label 3:','abcdefgh','abcdefghijklmno','abcdefgh']);
subgrid.addRow(203, ['subitem label 4:','abcdefgh','abcdefghijklmno','abcdefgh']);
return false;
});