Good evening,
I’m implemeting the Tabbar for content ajax-based views; but when I use the
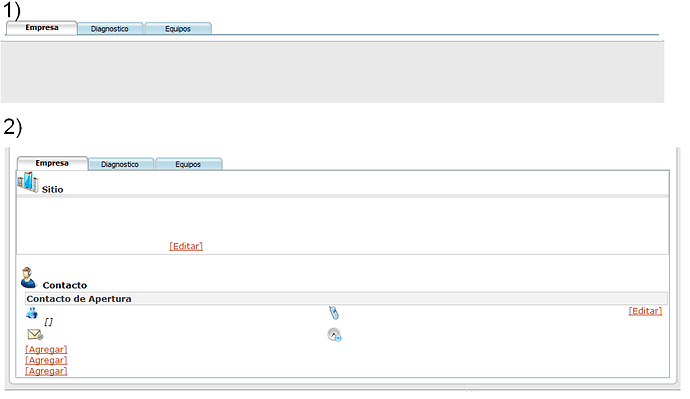
tabbar.enableAutoSize(true,true); option, something “funny” happens, only the tab’s titles are displayed (like the 1) in the example image), and if I want to see the first tab content its needed to select the 2nd tab and then the first one; when the first tab data is loaded the autosize works perfectly. (like the 2) in the image ).
It’s a way to prevent that to happen?
here is my code
tabbar = new dhtmlXTabBar("tabbar", "top");
tabbar.setSkin('modern');
tabbar.setHrefMode("ajax-html");
tabbar.setImagePath("/js/dhtmlxSuite2.5/dhtmlxTabbar/codebase/imgs/");
tabbar.addTab("a1","Empresa","100px");
tabbar.setContentHref("a1","mypage.thml");
tabbar.addTab("a2","Diagnostico","100px");
tabbar.addTab("a3","Equipos","100px");
tabbar.enableAutoSize(true,true);
tabbar.setTabActive("a1");
Thanks!