Ok, I have to admit I am struggling to have to create tabular data containers using js arrays. I am used to straight html tables and/or div wrappers.
As the title indicates I am trying to:
- Align tabular data formatting within a layout
- Have the capability to scroll if browser tabbar viewing area overflows
- How to include a div wrapper to wrap arounf all attached code
No matter if I copy and paste examples from DHTML site…once I start adding columns within a row the align: “start” no longer works and I do not seem to be able to find nested examples.
I believe the issue is the rows: array i out of position but this code was the only way to get it somewhat what I wanted:
<style>
.dot {margin-top:4px;
height: 15px;
width: 15px;
z-index: 86;
border-radius: 50%;
display: inline-block;
}
.center_ {text-align:center; padding-top:5px;}
.critical_ { border:3px solid rgba(128, 0, 32);}
.high_ {border:3px solid rgba(226, 50, 1);}
.medium_ {border:3px solid rgba(253, 148, 21);}
.low_ {border:3px solid rgba(254, 185, 56);}
.server {border:3px solid #2980B9;}
.client {border:3px solid #c4ba7e }
.network {border:3px solid #a66a44 }
.voip {border:3px solid #006659 }
.other {border:3px solid#ed6a5e }
.unknown {border:3px solid #69695c }
.printer {border:3px solid #ffaf87 }
</style>
<script>
const layout_tab_01 = new dhx.Layout(null, {
rows: [
{ type: "line",align: "start", height:330, css: "dhx_layout-cell--border_bottom",
cols: [
{
rows: [
{
header: "Severity Totals",
id: "dashboard_chart",
height: 200, width: "280",
},
{
cols:[
{
id: "low",
height: 30,
width: 70,
css: "center_",
html: "<div class='dot low_'></div>"
},
{
id: "medium",
height: 30,
width: 70,
css: "center_",
html: "<div class='dot medium_'></div>"
},
{
id: "high",
height: 30,
width: 70,
css: "center_",
html: "<div class='dot high_'></div>"
},
{
id: "critical",
height: 30,
width: 70,
css: "center_",
html: "<div class='dot critical_'></div>"
}
]
},
{
cols:[
{
id: "C101",
height: 40,
width: 70,
css: "center_", html: "Low"
},
{
id: "C102",
height: 40,
width: 70,
css: "center_", html: "Medium"
},
{
id: "C103",
height: 40,
width: 70,
css: "center_", html: "High"
},
{
id: "C104",
height: 40,
width: 70,
css: "center_", html: "Critical"
}
]
},
{
cols:[
{
id: "total_C101",
height: 30,
width: 70,
css: "center_",
},
{
id: "total_C102",
height: 30,
width: 70,
css: "center_",
},
{
id: "total_C103",
height: 30,
width: 70,
css: "center_",
},
{
id: "total_C104",
height: 30,
width: 70,
css: "center_",
}
]
},
{
cols:[
{
id: "percent_C101",
height: 30,
width: 70,
css: "center_",
},
{
id: "percent_C102",
height: 30,
width: 70,
css: "center_",
},
{
id: "percent_C103",
height: 30,
width: 70,
css: "center_",
},
{
id: "percent_C104",
height: 30,
width: 70,
css: "center_",
}
]
}
]//row
},
{
rows: [
{header: "Device Type Totals",
id: "dashboard_chart_02",
height: 200, width:490,
},
{
cols:[
{
id: "server",
height: 30,
width: 70,
css: "center_",
html: "<div class='dot server'></div>"
},
{
id: "client",
height: 30,
width: 70,
css: "center_",
html: "<div class='dot client'></div>"
},
{
id: "network",
height: 30,
width: 70,
css: "center_",
html: "<div class='dot network'></div>"
},
{
id: "voip",
height: 30,
width: 70,
css: "center_",
html: "<div class='dot voip'></div>"
},
{
id: "other",
height: 30,
width: 70,
css: "center_",
html: "<div class='dot other'></div>"
},
{
id: "unknown",
height: 30,
width: 70,
css: "center_",
html: "<div class='dot unknown'></div>"
},
{
id: "printer",
height: 30,
width: 70,
css: "center_",
html: "<div class='dot printer'></div>"
}
]
},
{
cols:[
{
id: "C201",
height: 40,
width: 70,
css: "center_", html: "Server"
},
{
id: "C202",
height: 40,
width: 70,
css: "center_", html: "Client"
},
{
id: "C203",
height: 40,
width: 70,
css: "center_", html: "Network"
},
{
id: "C204",
height: 40,
width: 70,
css: "center_", html: "VoIP"
},
{
id: "C205",
height: 40,
width: 70,
css: "center_", html: "Other"
},
{
id: "C206",
height: 40,
width: 70,
css: "center_", html: "Unknown"
},
{
id: "C207",
height: 40,
width: 70,
css: "center_", html: "Printer"
}
]
},
{
cols:[
{
id: "total_C201",
height: 30,
width: 70,
css: "center_",
},
{
id: "total_C202",
height: 30,
width: 70,
css: "center_",
},
{
id: "total_C203",
height: 30,
width: 70,
css: "center_",
},
{
id: "total_C204",
height: 30,
width: 70,
css: "center_",
},
{
id: "total_C205",
height: 30,
width: 70,
css: "center_",
},
{
id: "total_C206",
height: 30,
width: 70,
css: "center_",
},
{
id: "total_C207",
height: 30,
width: 70,
css: "center_",
}
]
},
{
cols:[
{
id: "percent_C201",
height: 30,
width: 70,
css: "center_",
},
{
id: "percent_C202",
height: 30,
width: 70,
css: "center_",
},
{
id: "percent_C203",
height: 30,
width: 70,
css: "center_",
},
{
id: "percent_C204",
height: 30,
width: 70,
css: "center_",
},
{
id: "percent_C205",
height: 30,
width: 70,
css: "center_",
},
{
id: "percent_C206",
height: 30,
width: 70,
css: "center_",
},
{
id: "percent_C207",
height: 30,
width: 70,
css: "center_",
}
]
}
]
}
]
}
]
});
</script>
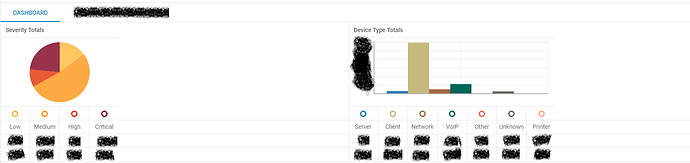
…which produces this:
-
How do I fix it to where the 2nd column is aligned with 1st…I thought align: “start” did work until I added more complex structure. Also, How do I add this formatting to next “row” …meaning, how to I add more charts and append them to this so far? I assume it will be the same set up once the alignment is corrected and put within the row array but an example would be appreciated…
-
In dhx 5 tabbar an overflow would be automatic if a user resized screen
In dhx 8 I can get it to work by adding:
attachHTML("<div style='width:100%;height:100%;overflow:auto'>content here</div>")
but since I am using a custom layout I am not sure how to accomplish this.The reason I need is I will have multiple charts and I want to have a scrollbar to view them
- The div wrapper would be used to wrap the charts so I can use a js print to pdf script but it needs an element id that wraps the charts. This is easy with html using div wrapper and tables but layout using arrays is definitely over my head
if needing to create 3 forum topics please advise…I chose to use 1 as it’s all related to tabbar space and layouts
Thanks!