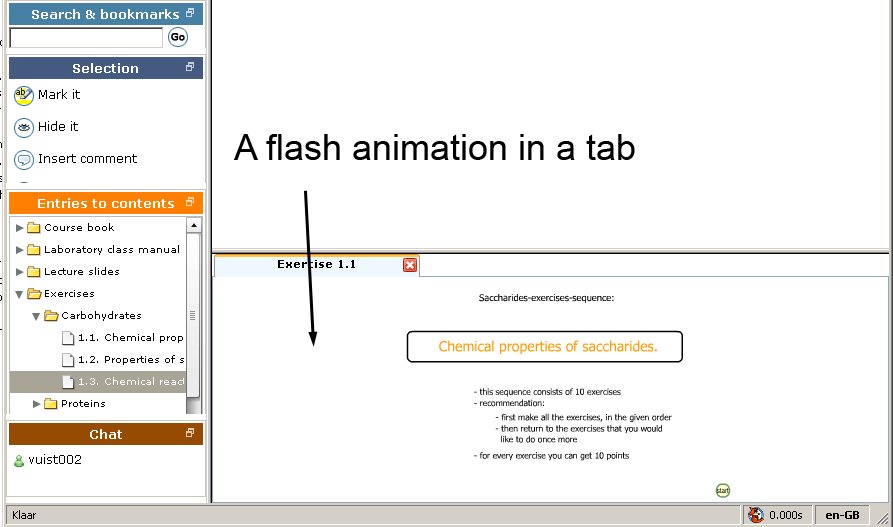
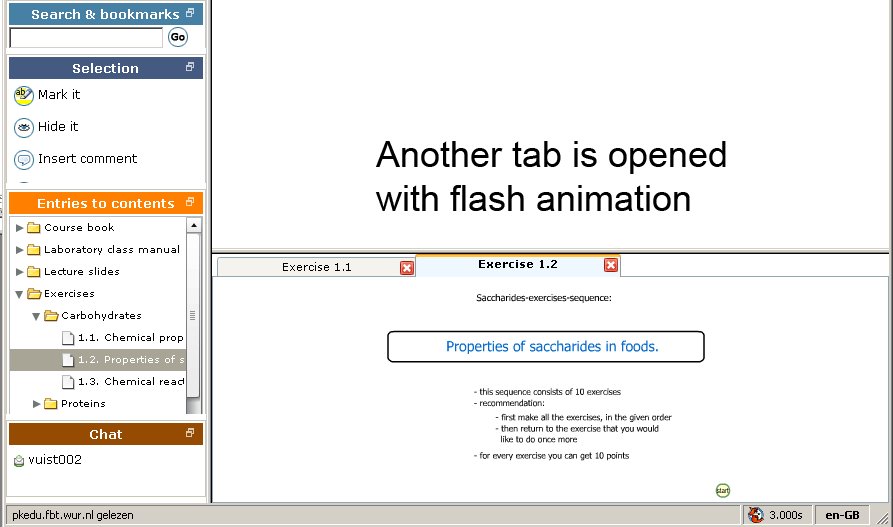
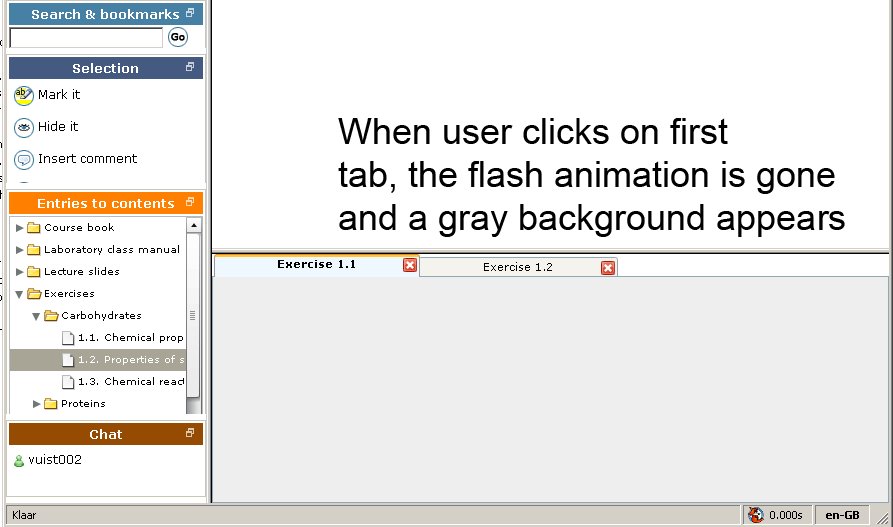
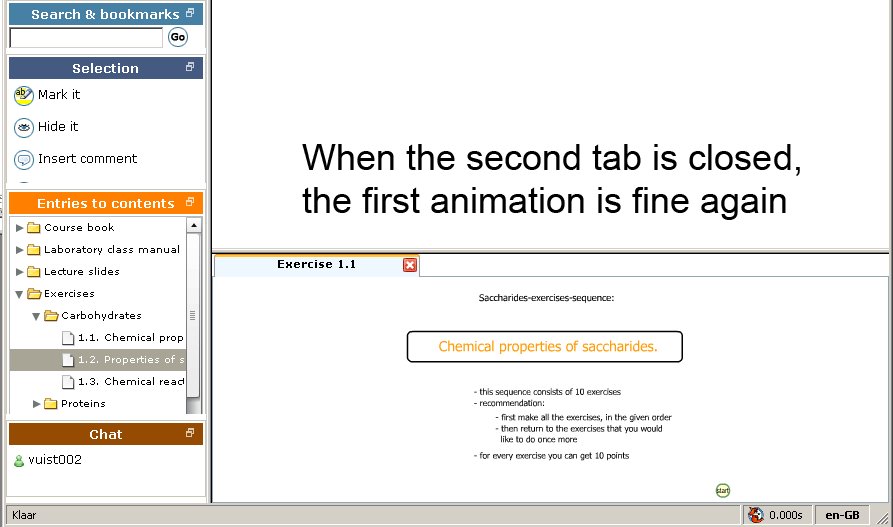
On my website, the user can open multiple Flash animations, which are loaded in multiple tabs (iFrame-mode). This works fine in IE, but in FF something strange happens: only the last Flash animation is visible whereas the others are turned into gray pixels (which is the background-color of the page containing the animation).
The HTML code for the Flash animation:
<BR><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <BR><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <BR><head> <BR><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <BR><title>Course: Food Preservation</title> <BR><style> <BR>html { <BR>height: 100%; <BR>overflow: hidden; <BR>} <BR><BR>div.flashcontent { <BR>height: 100%; <BR>} <BR>/* end hide */ <BR>body { <BR>height: 100%; <BR>margin: 0; <BR>padding: 0; <BR>background-color: #eee; <BR>} <BR></style> <BR></head> <BR><body> <BR><div class="flashcontent"> <BR><OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" <BR>codebase=""http://macromedia.com/cabs/swflash.cab#version=6,0,0,0"" <BR>WIDTH="100%" HEIGHT="100%" id="AMINOZUREN_ENG110607" ALIGN="CENTER"> <BR><PARAM NAME=movie VALUE="exercise.swf"> <BR><PARAM NAME=FlashVars VALUE="targetScene=2"> <BR><PARAM NAME=quality VALUE=high> <BR><PARAM NAME=bgcolor VALUE=#FFFFFF> <BR><embed src="exercise.swf" FlashVars="targetScene=2" <BR>quality="high" bgcolor="#FFFFFF" WIDTH="100%" HEIGHT="100%" <BR>NAME="flaMovie1" ALIGN TYPE="application/x-shockwave-flash" <BR>PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"> <BR></OBJECT> <BR></div> <BR></body> <BR></html> <BR>
Not sure, but seems problem somehow related to initialization of content in hidden state.
Please try to add next option to tabbar initialization
tabbar.enableForceHiding(true)
this command will change the way how tabbar content hidden and may resolve problem
This seems to work, which surprises me, because the API says it is a function to solve problems in IE ![]()
Thanks!
P.S. Would you be so kind to remove the link to the GIF in my first post? I will remove the file anyway, as it is my bosses website. I will attach the file to this post

Mmm… I was cheering too early: enableForceHiding causes the Flash animation to reload when changing tabs.
This is undesirable for me, because my users will loose their progress (the animation is an exercise with multiple questions).
I’m afraid my FF users will have to switch to IE for a while  .
.
In “force hidden” mode tabbar made content of tab fully invisible ( sets display:none to the tab area ) - most probably used flash animation react by reloading each time when display set back to visible state ( I think it mostly issue with used animation )
In normal mode tabbar uses visibility:hidden to hide tab content
Basically, by code modification, it possible to try some other ways of content hiding, but all of them would be more “radical” than existing ones, so most probably will cause similar problems.