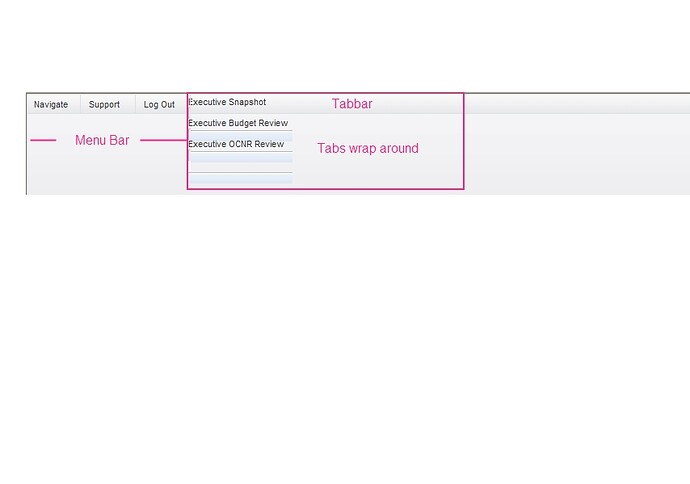
Hi, I am trying to place a tabbar next to menu like this:
The idea is to add tabs dynamically using Javascript and when the number of tabs exceeds the width of tabbar width, I expected to see the scroll icons on both ends of tabbar similar to the 3rd image in this example:
dhtmlx.com/docs/products/dht … 1_top.html
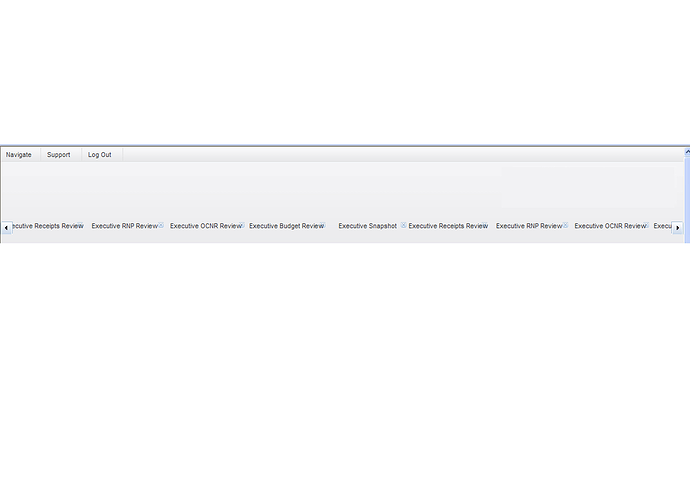
But the tabs are wrapping around as shown in the attachment. Any help is appreciated. Thanks.
Are You placing tabbar inside the menubar?
Situation on screenshot looks as some kind of css conflict, because tabbar must not produce such view ( never was reported before )
can you provide some kind of sample or demo link where issue can be reconstructed?
Thanks for pointing it out. We modified the CSS files and some of the classes for Tabbar were missing. The tabbar is moved down from menu bar and it is working now. When there are more tabs, the scroll icons show up on both ends. But when I click on the icons to scroll, I get this error message “Parent node is null are not an object”. Please see the attachments. Any clues?
Hi Stanislav,
My goal is to keep adding items to a bar (Toolbar or Tabbar) and if the items exceeds the width of the bar, I want to enable scrolling on both ends like the tabbar. In fact, I am trying to use the tabbar like a toolbar without any tab contents. If you have any sample for scrollable toolbar, that would help. Thanks.
Hi, We figured out the issue. The scrolling seem to work fine if we set one of the tabs to be active. Thanks.