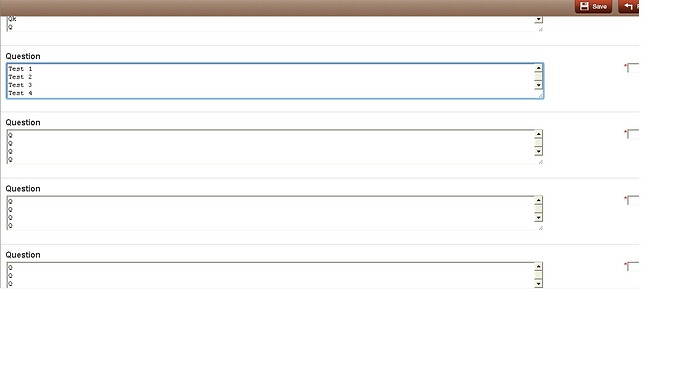
After scrolling the unitlist, if we start typing in the HTML textarea within unitlist; typed text cannot be seen after the mentioned number of rows.
Explanation -: We have created a unitlist wherein; We have grouping done using template.
Within each group there are around 4 -5 text boxes.(HTML textarea with each textbox with 4 rows)
When we scroll the unitlist and start typing in any of the html textareas; the data which is being typed cannot be seen after 4th row; but after scrolling internally within each text box we can see the data.
Below is the code Used -:
{ cols:[
{
view:“unitlist”,
id:“checklist_value”,
url:“checklist.do?dispatchMethodName=displayChecklist”,
datatype:“xml”,
select:false,
sort:{
by:"#seqNo#",
as:“int”
},
uniteBy:function(obj){
return obj.groupDesc.substr(0,50);
},
template:function(obj){
return "<div style='width:900px'><div class='Answer' style='float:left'>"+[b]createTextArea[/b](obj.Answer,obj.seqNo,obj.ChecklistNo,obj.qid,obj.Status)+"</div></div><div style='float:right'><div class='Status'>"+checklistStatus(obj.Status,obj.seqNo,obj.ChecklistNo,obj.qid,obj.Question)+"</div></div>";
},
type:{
height:110
}
}
] }
function createTextArea(Answer,seqNo,checklistNo, qid,checklist_status){
return “<textarea rows=‘4’ id='comment”+seqNo+"’ onchange=valChng("+seqNo+","+checklistNo+","+qid+",""+checklist_status+"") cols=‘130’ class=‘dhx_textarea’>"+Answer+" ";
}
Kindly provide solution on this.