Hi,
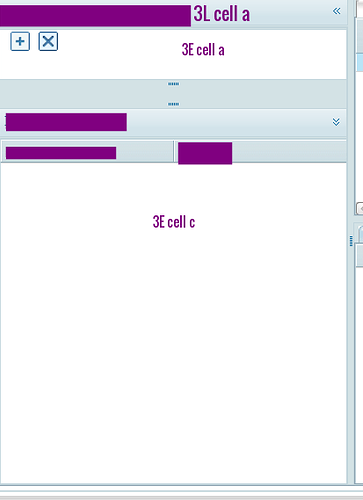
I have a large 3L layout and I have to divide cell a of this layout in 3E layout. When I am doing this, the cells are properly created, but the cell b of my 3E layout is rendered collapsed by default. I have to hide the header to restrict user expand-collapse and I am not able to render it expanded by default.
I could escape the whole 3E plan and make a generic menu div at top and a 2E layout at bottom, but the winviewport of the bottom layout overlaps with the top menu div and menu clicking is disabled because of that. I cannot make the entire winviewport rendering relative as that would skew all the existing layouts.
So, that’s two problems in one and now I am stuck without a solution. Suggestions please?
this.layoutADivision = new dhtmlXLayoutObject('SingleSTPTab1GridboxParent',
'3E');
var layoutA_MenuDiv = document.getElementById("menubar");
var layoutA_STPDescriptionDiv = document.getElementById("SingleSTPTab1GridboxMain");
var layoutA_MSTDescriptionDiv = document
.getElementById("SingleSTPTab1GridboxSiblingMain");
this.layoutADivision.cells("a").attachObject(layoutA_MenuDiv);
this.layoutADivision.cells("a").hideHeader();
this.layoutADivision.cells("a").setHeight(30);
this.layoutADivision.cells("b").attachObject(layoutA_STPDescriptionDiv);
this.layoutADivision.cells("b").hideHeader();
// this.layoutADivision.cells("b").setHeight(200);
this.layoutADivision.cells("c").attachObject(layoutA_MSTDescriptionDiv);
this.layoutADivision.cells("c").setText("MST Instance(s)");