I created my own project according to this manual: dhtmlxGantt with dhtmlxConnector Gantt Docs
All working fine except one function: when I try to add new task in lightbox, it’s not saved in the database and dissapeared when I refresh the gantt.
Hello,
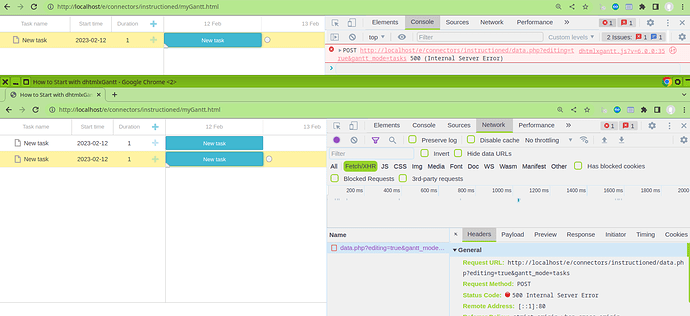
The first thing you need to check is that there are no errors on the Console and Network tabs in the dev tools:
If you have an error, there is something wrong with the configuration.
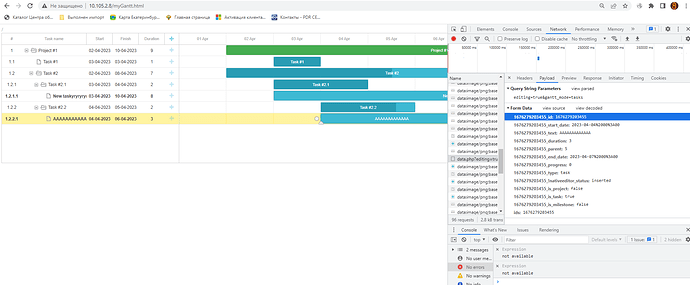
Thank you for replay. As I can see, the value “id” is defined, but in mysql table this field has autoincrement type. Сould this be the reason for the error?
P.S. I just tested and this is not the cause of the error
Hello,
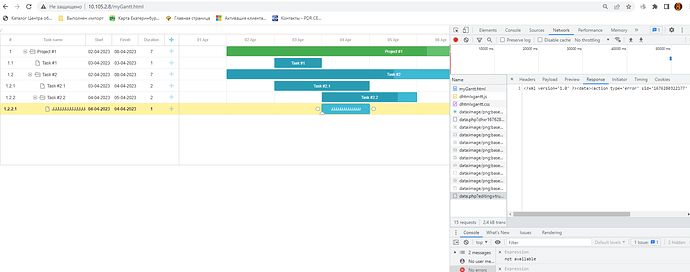
According to the screenshots, the data is sent to the server. But as the tasks are still highlighted with the bold style, there is no successful response from the server.
With the successful response, the server should return the task ID, and Gantt will update it on the client-side. Then the bold style will be removed.
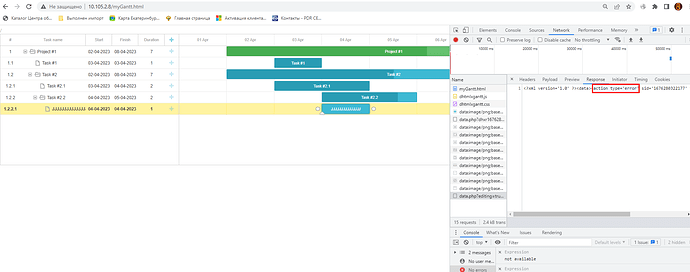
The second screenshot shows that there is an error, but there is no additional information:
You need to enable logging to see the error. To do that, add the following line to the
data.php file:
$gantt->enable_log("log.txt");
When I tried to load the data, I got the following errors:
Exception: PDO - sql execution failed
Incorrect integer value: '' for column 'sortorder' at row 1 in /var/www/html/e/connectors/instructioned/codebase/db_pdo.php:20
It means that the issue occurs because the sortorder column doesn’t have a value. As the sortorder is not a default property, Gantt doesn’t add it.
In the past, the demo worked correctly, but it seems that something has changed since the PHP 5 version, so it doesn’t allow adding the data when there is no property for that column.
You can add the following code to add the property to the task object before sending the data to the server:
gantt.attachEvent("onBeforeTaskAdd", function(id,task){
task.sortorder = 0;
return true;
});
We’ll add that information to the article.
If you have a different error, you can share that information.