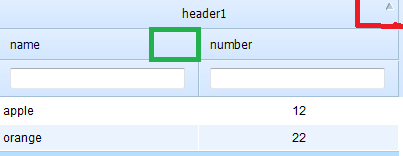
When I use connector sorting in multi header mode of grid, the position of sort image is not right, the image should be shown at the right of header(“name”), not at the right of header(“first-header”).
the main code is below:
var grid = new dhtmlXGridObject('grid');
grid.setImagePath("../dhtmlx/imgs/");
grid.setHeader("first-header,#cspan", null, [ "text-align:center", null ]);
grid.attachHeader("name,number");
grid.attachHeader("#connector_text_filter,#connector_text_filter");
grid.setInitWidths("200,200");
grid.setColAlign("left,center");
grid.setColSorting("connector,connector");
grid.setColTypes("ed,ed");
grid.init();
grid.enableSmartRendering(true);
grid.setSkin("dhx_skyblue");
grid.setAwaitedRowHeight(20);
grid.load("/buy");
In addtion, I can not upload the attachment now. When I try to upload,the error is :
Could not upload attachment to ./files/18976_dcbeb2b93e999d006bd1f4659a462e3f.