<script type="text/javascript">
dhx.ui({
view:"window",
height:600,
width:800,
left:50,
top:50,
head:{ view:"toolbar", type:"MainBar", data:[
{ type:"label", label:"Packages" },
{ type:"button", label:"Download", align:"right" }
]},
body:{
view:"dataview",
type:{
template:"<div><div><span class='dhx_strong'>#Maintainer#</span></div><div>#Package# </div><div><span class='dhx_light'>#Version#</span></div></div>",
width:350,
height:100
},
select:true,
url:"./data/data.xml",
datatype:"xml"
}
});
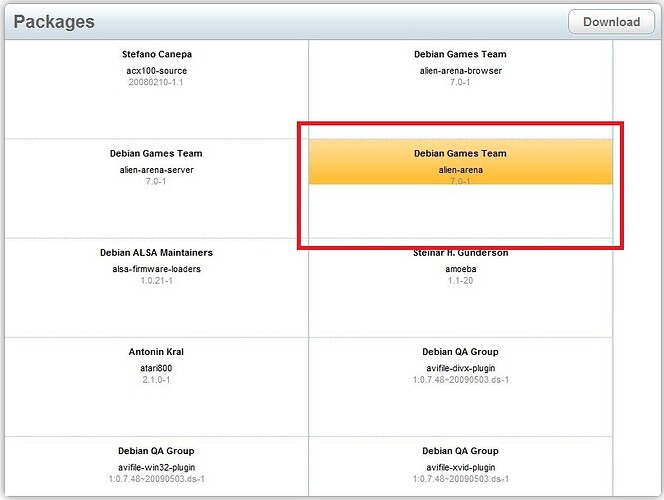
</script>Hello,friend!
I found that the selected style can not filled with the dataview item , how do?