Hi,
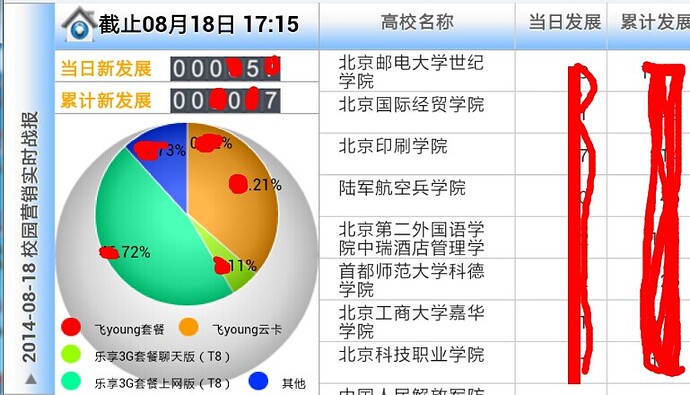
I encounter with a problem that the pie chart appeares along with the pie chart shadow, but the shadow has not disappeared ,
//校园营销主资费 占比 饼形图
var pie = {
view:“scrollview”,
scroll:“y”,
id:“sonnets”,
content:{
height:220,
rows:[
{
view:“chart”,
id:“mainPPPie”,
type:“pie”,
value:“#pieCurPercent#”,
scroll:true,
pieInnerText:“#pieCurPercent#”,
gradient:true,
/* height:220, */
legend:{
width: para0,
layout:“x”,
template:“
”,
valign: “bottom”,
//align:“left”,
marker:{ type:“round”, width:15 }
},
padding:{ left:0, right:0, top:7, bottom:7 },
datatype: “json”
}
]
}
} ;
//校园营销排名表格
var gridView = { header:false,
id:"rlt_sphere",
body:{
view:"grid",
type: {
//height: "auto"
},
scroll:true,
id:"compusRankGrid",
sorting:false,
fields:[
{
id:"planItemNameBill",
label:
"高校排名",
width: para1,
template:function(obj){
var varCommon = "<div style='float:left;height:100%;padding-top:8px;margin:0px 0px 0px 1px;'><div class='levelClass_com'>";
varCommon += obj.planItemNameBill + "</div></div>";
return varCommon;
}
},
{
id:"dNew_Num",
width: para2,
label:"当日累计",
template:"<div style='float:right;height:100%;padding-top:10px'><div class='levelClass_com2'>#dNew_Num#</div></div>"
},
{
id:"aggNum",
width: para3,
label:"累计值",
template:"<div style='float:right;height:100%;padding-top:10px'><div class='levelClass_com2'>#aggNum#</div></div>"
}
],
datatype:"json"
}
} ;
dhx.ui({
type:"head", rows:[{
cols:[
{ view:"accordion",
type:"wide",
multi:true,
id:"horizontal_accordion",
cols:[
{
header:"条件区",id:"cond_sphere",headerAlt: varCurDate+" "+"校园营销实时战报" ,collapsed:true,
body:{ }
}
]
},
{
rows:[
{ view:"toolbar", height:32, css:"main_bar_css", type:"MainBar", elements:[{view:"label", css:"dayTime" ,label:"<a href='#' onclick='javascript: doNavToMain()' class='dayTime'><img src='" + rootPath + "/images/home.png' border='0' width='30' height='30' style='vertical-align:middle' /><span id ='dayTime' class='dayTime'></span></a>",align:"left"}] },
{ template:"<span id='total' style='margin-top:20px;' align='center' ><font style='height:10px;display:table;float:left;color:orange;font-size:12px;font-weight:bold;font-family:微软雅黑;''>当日新发展 </font><span class='t_num' id='t_num'></span></span>", height:25,width: para0 },
{ template:"<span id='total2' style='margin-top:20px;' align='center' ><font style='height:10px;display:table;float:left;color:orange;font-size:12px;font-weight:bold;font-family:微软雅黑;''>累计新发展 </font><span class='t_num2' id='t_num2'></span></span>", height:25,width: para0 },
pie
]
},
{
type:"wide",
rows:[
{ view:"accordion",
type:"wide",
multi:true,
id:"horizontal_accordion_v",
cols:[ gridView ]
}
]
}
]
}]
});
Thanks in advance!!
Greeting!
Juncy Lee