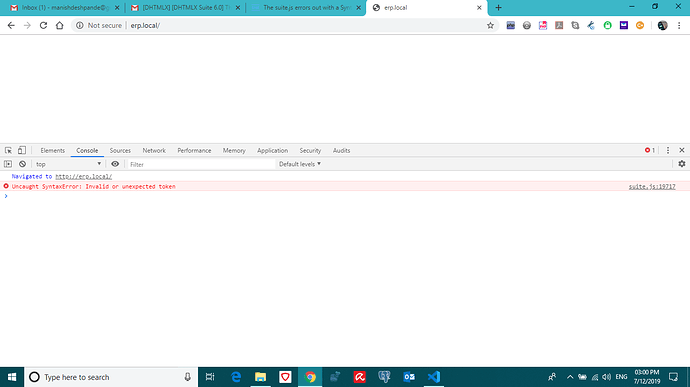
This is the error that I get when I code for a sidebar using the suite.js:
uncaught syntaxerror: Invalid or unexpected token suite.js:19717
This is really worrisome thing. Kindly have this resolved.
My code for your reference is as follows:
var layout = new dhx.Layout("layout", {
width: "1220px",
height: "1000px",
css: "dhx_layout-cell--bordered",
cols: [{
padding: 0,
id: "sidebar",
width: "10%",
header: "DHX sidebar",
}, {
padding: 0,
id: "frame",
header: "some content",
width: "90%"
}]
});
var mysidebar = new dhx.Sidebar('');
var data = [{
id: "dashboard",
value: "Dashboard",
icon: "mdi mdi-view-dashboard"
}, {
id: "statistics",
value: "Statistics",
icon: "mdi mdi-chart-line"
}, {
id: "reports",
value: "Reports",
icon: "mdi mdi-file-chart"
}];
mysidebar.data.parse(data);
layout.cell("sidebar").attach(mysidebar);
var html = "<iframe src='https://docs.dhtmlx.com/suite' width='100%' height='800px' align='left'>";
layout.cell("frame").attachHTML(html);
</script>
Thanks Much
Manish.
I also replaced the code:
var mysidebar = new dhx.Sidebar(’’);
With
var mysidebar = new dhx.Sidebar(null);
Even then this gives the same error.
I’ve checked your provided code and it works well for me locally. Sidebar displays correctly together with the attached iframe.
Could you please, provide a more detailed snippet of your using code and clarify the browser, where the error appears.
Nope, my code still doesn’t work. Am attaching a screenshot of the error too.
The code once again is repeated below for your review:
var layout = new dhx.Layout("layout", {
width: "1220px",
height: "1000px",
css: "dhx_layout-cell--bordered",
cols: [{
padding: 0,
id: "sidebar",
width: "10%",
header: "DHX sidebar",
}, {
padding: 0,
id: "frame",
header: "some content",
width: "90%"
}]
});
var mysidebar = new dhx.Sidebar(null);
var data = [{
id: "dashboard",
value: "Dashboard",
icon: "mdi mdi-view-dashboard"
}, {
id: "statistics",
value: "Statistics",
icon: "mdi mdi-chart-line"
}, {
id: "reports",
value: "Reports",
icon: "mdi mdi-file-chart"
}];
mysidebar.data.parse(data);
layout.cell("sidebar").attach(mysidebar);
var html = "<iframe src='https://docs.dhtmlx.com/suite' width='100%' height='800px' align='left'>";
layout.cell("frame").attachHTML(html);
</script>
Unfortunately the problem still cannot be reproduced locally.
Please, refer to the attached demo:
https://files.dhtmlx.com/30d/7eb83f8c803f25d85d98e31b667792aa/layout_sidebar6.zip
It works well for me locally.
If the problem still occurs for you please, provide a similar complete demo, where the problem can be reproduced locally.
Try to add
<meta charset="utf-8">
in the header of your html page