The Tree grid alignment and indentation is completely gone when i open the page containing the grid in Mozilla Firefox . Is there any work around for that. Im also getting improper alignment in Netscape browser. Not sure what could be the reason. The code works perfectly for IE browsers. Somebody please help me …
Which version of Mozilla|Netscape do you use?
The tree component was tested with FF 1.+ and Netscape 8 and works correctly in both.
Please beware that some old samples in tree package miss “px” postfix for sizes in styles definitions and may look not properly in Mozilla.
If problem still occurs - please provide sample of such incorrect behavior.
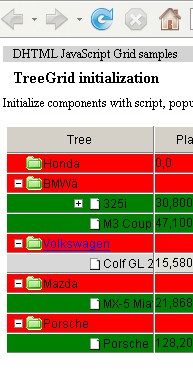
This was the Modification i did for the CSS file . Im attaching the snapshot and the CSS file for reference
div.gridbox table.obj td span.space, div.gridbox table.obj td img.space{
width:60px;
}
Mozilla_Error.rar (12.3 KB)
I checked this code with dhtmlxTreeGrid 1.3 - all works correctly for me.
Which version of dhtmlxTreeGrid was used in your case ?