Hi,
Could you please show me how to set The width of seperator between toolbar and layout object, when attaching toolbar to layout’s top?
Thank You
Hi,
Could you please show me how to set The width of seperator between toolbar and layout object, when attaching toolbar to layout’s top?
Thank You
Please, try to call the following code to remove the separator for the layout + toolbar on top:
myLayout.conf.sw = -1;
myLayout.conf.ofs = { t:-5, b:0, r:0, l:0 };
Thank you very much, Sematk
I did the same way for tabbar object.
myTabbar = new dhtmlXTabBar(“my_tabbar”);
myTabbar.addTab(“a1”, “Tab 1-1”, null, null, true);
myTabbar.addTab(“a2”, “Tab 1-2”);
myTabbar3 = myTabbar.tabs(“a1”).attachTabbar({
tabs: [
{ id: “a1”, text: “Tab 1”, active: true },
{ id: “a3”, text: “Tab 3” }
]
});
myTabbar3.conf.ofs = { t:0, b:0, r:0, l:0 };
myTabbar3.setSizes();
And it worked well
Cemang
Hello Sir,
How about this
<style>
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
overflow: hidden;
}
</style>
<script>
var myLayout, myTabbar;
function doOnLoad() {
myLayout = new dhtmlXLayoutObject({
parent: document.body,
pattern: "1C"
});
myToolbar = myLayout.attachToolbar({
icons_path: "../../dhtmlxToolbar/common/imgs/",
xml: "../../dhtmlxToolbar/common/dhxtoolbar_button.xml"
});
myMenu = myLayout.attachMenu({
icons_path: "../../dhtmlxMenu/common/imgs/",
xml: "../../dhtmlxMenu/common/dhxmenu.xml"
});
myTabbar = myLayout.cells("a").attachTabbar({
tabs: [
{ id: "a1", text: "Tab 1", active: true },
{ id: "a2", text: "Tab 2" }
]
});
}
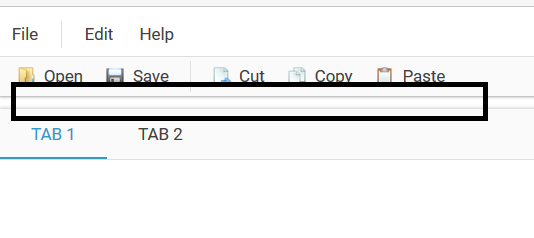
</script>i added this code, but didn’t work.
myTabbar.conf.ofs = { t:0, b:0, r:0, l:0 };
myTabbar.setSizes();
here’s screenshot

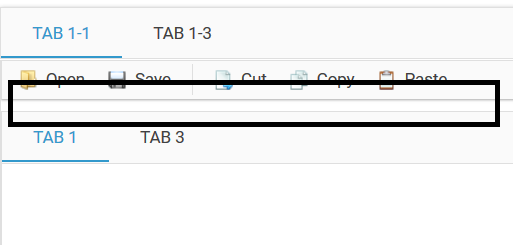
AND THIS ONE,
<style>
html, body {
width: 100%;
height: 100%;
margin: 0px;
overflow: hidden;
}
</style>
<script>
var myTabbar;
var myTabbar3;
function doOnLoad() {
myLayout = new dhtmlXLayoutObject({
parent: document.body,
pattern: "1C"
});
myTabbar = myLayout.cells("a").attachTabbar();
myTabbar.addTab("a1", "Tab 1-1", null, null, true);
myTabbar.addTab("a3", "Tab 1-3");
myTabbar3 = myTabbar.tabs("a1").attachTabbar({
tabs: [
{ id: "a1", text: "Tab 1", active: true },
{ id: "a3", text: "Tab 3" }
]
});
myToolbar = myTabbar3.attachToolbar({
icons_path: "../../dhtmlxToolbar/common/imgs/",
xml: "../../dhtmlxToolbar/common/dhxtoolbar_button.xml"
});
}
</script>
Sir, Please Your Suggestion
Thank You.
Unfortunately this is the padding of the toolbar. It cannot be removed.