Hi,
we have two layouts.
The first is a 2U layout with “a” → tree and another layout in “b”.
The second Layout holds some DHTMLX-Grids (in every cell one - cellcount dynamically).
When Layouts are loaded but grids are not everything works fine.
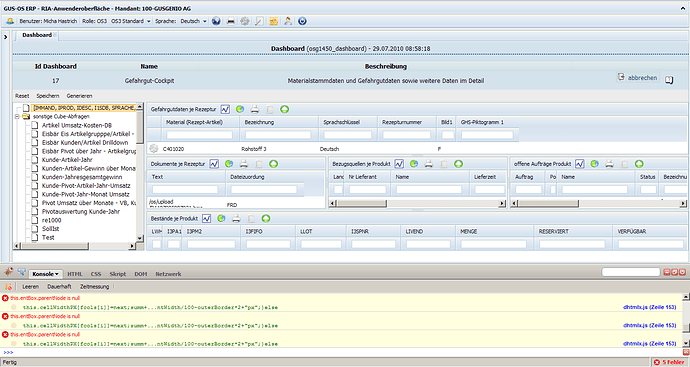
But after loading grids i get errors when i’m trying to resize the page (see attachment).
var treeLayout = new dhtmlXLayoutObject("osmdxData", <% if ("update".equals(dashboardModus)) { %>"2U"<% } else { %>"1C"<% } %>);
treeLayout.cells("a").hideHeader();
<% if ("update".equals(dashboardModus)) { %>
treeLayout.cells("a").setWidth(275);
<% } %>
[...]
dashboard = new dhtmlXLayoutObject(treeLayout.cells(<% if ("update".equals(dashboardModus)) {%>"b"<% } else {%>"a"<% } %>), "<%= layout %>");
dashboard.dhxWins.enableAutoViewport(false);
dashboard.dhxWins.attachViewportTo("osmdxData");
[...]
(for drag & drop)
dhxGrid[i] = dashboard.cells(buchstaben[i]).attachGrid();
[...]
niceGrid[i] = dashboard.cells(buchstaben[i]).attachGrid(); Is it a problem that Grid is attached to same cell?
We have a grid for drag&drop at first, because layout doesn’t support drag & drop and afterwards a “nice” grid with data is attached to the same cell.
What happens with the old grid when attaching a new one to a cell?