
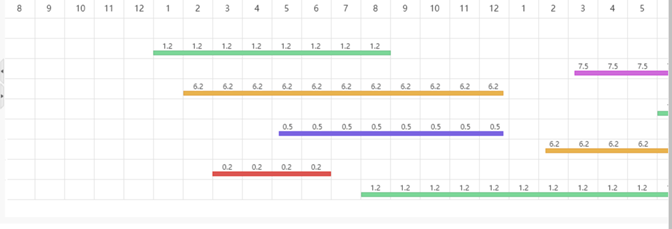
I want to show the style shown in the figure, how do I do that?
Hello,
Unfortunately, there is no built-in solution for that. However, you can try implementing it using the addTaskLayer method.
Here is an example code that demonstrates how to do it:
gantt.config.min_column_width = 100;
gantt.config.bar_height = 16;
...
function drawTaskMarkers(task) {
const sizes = gantt.getTaskPosition(task);
const taskWidth = sizes.width;
const cellWidth = gantt.config.min_column_width;
const markerContainer = document.createElement('div');
markerContainer.className = 'task-marker-container';
markerContainer.style.left = sizes.left + 'px';
markerContainer.style.width = sizes.width + 'px';
markerContainer.style.top = sizes.top + gantt.config.bar_height + 'px';
let currentLeft = 0;
while (currentLeft < taskWidth) {
const marker = document.createElement('div');
const markerLeft = currentLeft + 'px';
marker.className = 'task-marker';
marker.innerHTML = '0.2';
marker.style.left = markerLeft;
marker.style.width = cellWidth + 'px';
currentLeft += cellWidth;
markerContainer.appendChild(marker);
}
return markerContainer;
}
gantt.addTaskLayer(drawTaskMarkers);
And here are the styles:
.task-marker-container {
position: absolute;
margin-top: -9px;
height: 12px;
background: rgba(255, 209, 128, 0.1);
}
.task-marker {
position: absolute;
font-size: 10px;
text-align: center;
}
.gantt_task_line, .gantt_line_wrapper {
margin-top: 10px;
}
You can also check out this example: DHTMLX Snippet Tool . Please note that it’s not a complete example, but you can modify it to fit your needs.