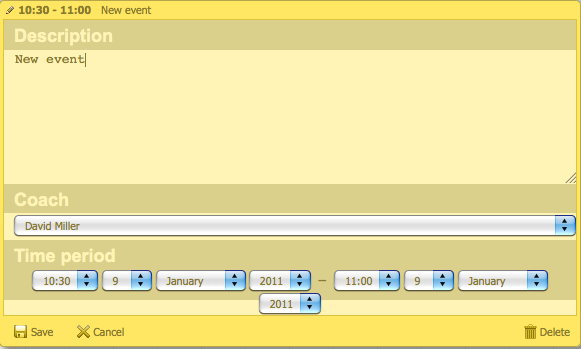
When I create an event, the time picker in the lightbox looks like:
Time Period
<time> <date> <month> <year> --- <time> <date> <month>
<year>
See screenshot attached. Would it be best to tweak some value in the dhtmlxscheduler.css file, or is there some reason that the widgets are being displayed at an unexpected size or position?
I am running FF 8.0.1 on Mac OS X 10.6.8.
bolshe spaseebo - ray