hi everybody,
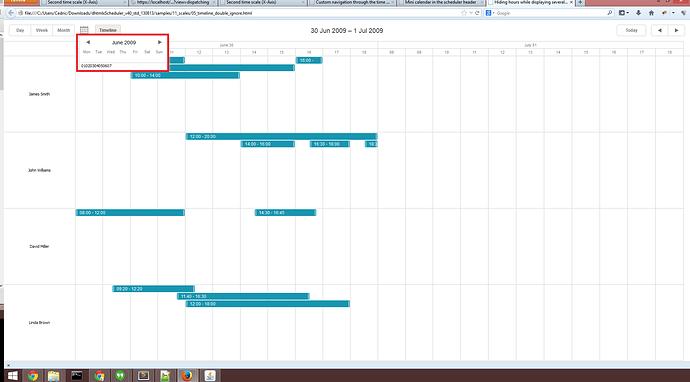
i have a problem with the timeline view and the ext/dhtmlxscheduler_minical.js (calendar)
the calendar not work correctly
thanks for help ![]()
the code :
<!doctype html>
<script src='../../codebase/dhtmlxscheduler.js' type="text/javascript" charset="utf-8"></script>
<script src='../../codebase/ext/dhtmlxscheduler_timeline.js' type="text/javascript" charset="utf-8"></script>
<script src="../../codebase/ext/dhtmlxscheduler_minical.js" type="text/javascript" charset="utf-8"></script>
<link rel='stylesheet' type='text/css' href='../../codebase/dhtmlxscheduler.css'>
<style type="text/css" media="screen">
html, body{
margin:0;
padding:0;
height:100%;
overflow:hidden;
}
</style>
<script type="text/javascript" charset="utf-8">
function show_minical(){
if (scheduler.isCalendarVisible())
scheduler.destroyCalendar();
else
scheduler.renderCalendar({
position:"dhx_minical_icon",
date:scheduler._date,
navigation:true,
handler:function(date,calendar){
scheduler.setCurrentView(date);
scheduler.destroyCalendar()
}
});
}
function init() {
scheduler.locale.labels.timeline_tab = "Timeline";
scheduler.locale.labels.section_custom="Section";
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
scheduler.config.xml_date="%Y-%m-%d %H:%i";
var format = scheduler.date.date_to_str("%H:%i");
scheduler.templates.event_bar_text = function(sd, ed, ev){
return format(sd)+" - "+format(ed);
}
//===============
//Configuration
//===============
var sections=[
{key:1, label:"James Smith"},
{key:2, label:"John Williams"},
{key:3, label:"David Miller"},
{key:4, label:"Linda Brown"}
];
scheduler.createTimelineView({
name: "timeline",
x_unit: "hour",
x_date: "%H",
x_step: 1,
x_size: 48,
y_unit: sections,
y_property: "section_id",
render:"bar",
second_scale:{
x_unit: "day",
x_date: "%F %d"
}
});
scheduler.ignore_timeline = function(date){
//non-work hours
if (date.getHours() < 8 || date.getHours() > 18) return true;
};
//===============
//Data loading
//===============
scheduler.config.lightbox.sections=[
{name:"description", height:130, map_to:"text", type:"textarea" , focus:true},
{name:"custom", height:23, type:"select", options:sections, map_to:"section_id" },
{name:"time", height:72, type:"time", map_to:"auto"}
];
scheduler.init('scheduler_here',new Date(2009,5,30),"timeline");
scheduler.parse([
{ start_date: "2009-06-30 09:00", end_date: "2009-06-30 12:00", text:"Task A-12458", section_id:1},
{ start_date: "2009-06-30 10:00", end_date: "2009-06-30 16:00", text:"Task A-89411", section_id:1},
{ start_date: "2009-06-30 10:00", end_date: "2009-06-30 14:00", text:"Task A-64168", section_id:1},
{ start_date: "2009-06-30 16:00", end_date: "2009-06-30 17:00", text:"Task A-46598", section_id:1},
{ start_date: "2009-06-30 12:00", end_date: "2009-06-30 20:00", text:"Task B-48865", section_id:2},
{ start_date: "2009-06-30 14:00", end_date: "2009-06-30 16:00", text:"Task B-44864", section_id:2},
{ start_date: "2009-06-30 16:30", end_date: "2009-06-30 18:00", text:"Task B-46558", section_id:2},
{ start_date: "2009-06-30 18:30", end_date: "2009-06-30 20:00", text:"Task B-45564", section_id:2},
{ start_date: "2009-06-30 08:00", end_date: "2009-06-30 12:00", text:"Task C-32421", section_id:3},
{ start_date: "2009-06-30 14:30", end_date: "2009-06-30 16:45", text:"Task C-14244", section_id:3},
{ start_date: "2009-06-30 09:20", end_date: "2009-06-30 12:20", text:"Task D-52688", section_id:4},
{ start_date: "2009-06-30 11:40", end_date: "2009-06-30 16:30", text:"Task D-46588", section_id:4},
{ start_date: "2009-06-30 12:00", end_date: "2009-06-30 18:00", text:"Task D-12458", section_id:4}
],"json");
}
</script>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="timeline_tab" style="right:280px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
</div>
<div class="dhx_cal_header">
</div>
<div class="dhx_cal_data">
</div>
</div>