Hi
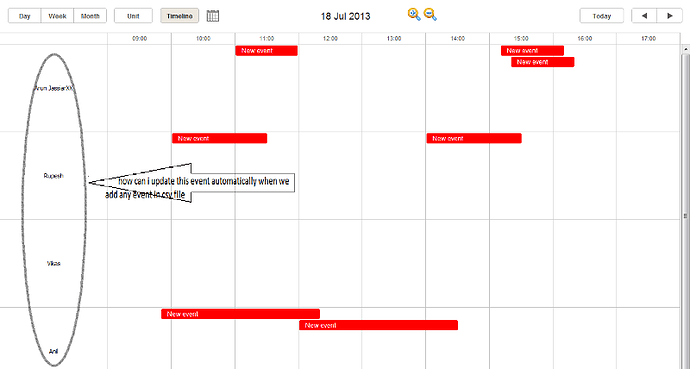
i want when we add event in .csv file(backent used for store data).the timeline,Unit and lightbox automatically change the value according to backent file.Please tell how i fulfill this requirement.
You can reload normal events through scheduler’s API ( scheduler.load )
If necessary - you can recreate the array of timeline lines and reload it
scheduler.matrix["timeline"].y_unit = [ new array of lines ];
scheduler.callEvent("onOptionsLoad", []);
Hi Stanislav.
Thanks the timeline events is updation successfully .
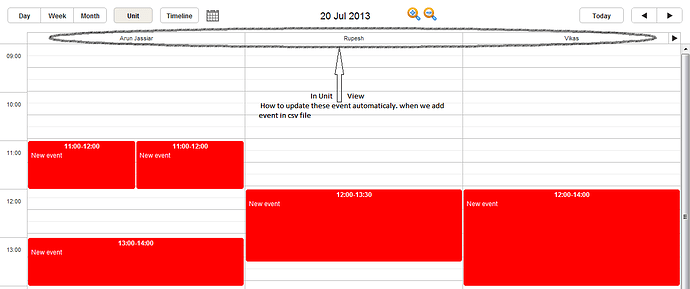
Please help how to we update unitview events and light box .Lightbox code is following ::
lightboxValue=[
{name : “custom”,height : 23,type : “select”,options :sections, map_to : “section_id”},
{name : “time”,height : 72,type : “calendar_time”,map_to : “auto” },
{name : “description”,height : 130,map_to : “text”,type : “textarea”,focus : true},
{name : “color_name”, height : 20,map_to : “color”,type : “select”,
options : [ {key : “red”,label : “red”}, {key : “blue”,label : “blue”}, { key : “green”,label : “green”}]},];
scheduler.config.lightbox.sections=lightboxValue ;
Plase Stanislav also tell how we update the light box events is also.
Units
scheduler._props["unit"].options = [ new array of lines ];
scheduler.callEvent("onOptionsLoad", []);
Lightbox
scheduler.config.lightbox.sections[3].options = [ array of data ];
scheduler.resetLightbox();