I’m implementing the copy and paste functionality described in this post:
[url]Event copy/cut/paste on right click - Javascript - DHTMLX
When the onContextMenu event fires, the date returned from this line of code is incorrect:
cb_date = scheduler.getActionData(native_event_object).date;
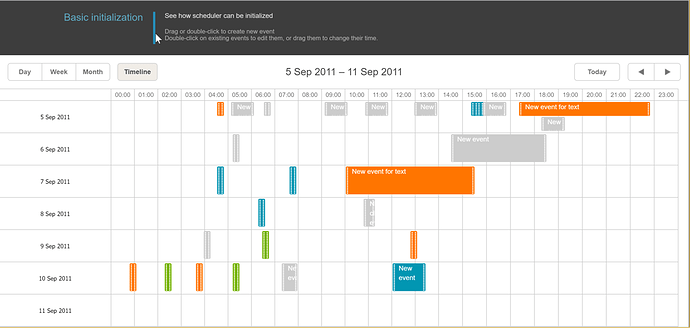
The date returned is always the date of the first row in the TimeLine. In the example of the attached image, the line of code above always returns ‘5 Sept 11’ no matter what row is right clicked. Is there any way to fix that issue?
Thanks,
Craig
Hello,
the issue is confirmed, we’ll investigate.
As a workaround that will work right now - you can take the date part of the clicked area from the “section” property of getActionData result, please try the following snippet:
[code]scheduler.attachEvent(“onContextMenu”, function (id, e){
var pos = scheduler.getActionData(e);
var date;
var timeline = scheduler.matrix[scheduler.getState().mode];
if(timeline && timeline.days){
date = new Date(pos.section);
date.setHours(pos.date.getHours());
date.setMinutes(pos.date.getMinutes());
}else{
date = new Date(pos.date);
}
dhtmlx.message(scheduler.templates.xml_format(date));
return false;
});[/code]
That worked. Thanks for your help. For anyone else that runs into this issue, here is the code that ultimately worked. With full credit for the code to the member on the thread: http://forum.dhtmlx.com/viewtopic.php?f=6&t=37213
<script type="text/javascript" charset="utf-8">
//alert('1');
var menu = new dhtmlXMenuObject();
//alert('2');
menu.setSkin("dhx_terrace");
menu.setIconsPath("~/Scripts/dhtmlxMenu/imgs");
menu.renderAsContextMenu();
menu.addNewChild(null, 0, "menu_cb_copy", "Copy");
menu.addNewChild(null, 1, "menu_cb_cut", "Cut");
menu.addNewChild(null, 2, "menu_cb_paste", "Paste");
var event_id, cb_date, cb_isCopy, cb_section = null;
menu.attachEvent("onClick", function (id) {
eval(id)();
});
scheduler.attachEvent("onContextMenu", function (event_id_loc, native_event_object) {
event_id = event_id_loc;
//cb_date = scheduler.getActionData(native_event_object).date;
//cb_date = scheduler.getEvent(event_id_loc);
var event_loc = scheduler.getEvent(event_id_loc);
if (event_loc != null)
{
cb_date = event_loc.start_date;
}
else
{
//alert(event_id_loc);
//cb_date = scheduler.getActionData(native_event_object).date;
var pos = scheduler.getActionData(native_event_object);
var date;
var timeline = scheduler.matrix[scheduler.getState().mode];
if (timeline && timeline.days) {
date = new Date(pos.section);
date.setHours(pos.date.getHours());
date.setMinutes(pos.date.getMinutes());
} else {
date = new Date(pos.date);
}
cb_date = date;
}
//alert(cb_date);
cb_section = scheduler.getActionData(native_event_object).section;
//alert(cb_date);
/* Menu position */
var posx = 0;
var posy = 0;
if (native_event_object.pageX || native_event_object.pageY) {
posx = native_event_object.pageX;
posy = native_event_object.pageY;
} else if (native_event_object.clientX || native_event_object.clientY) {
posx = native_event_object.clientX + document.body.scrollLeft + document.documentElement.scrollLeft;
posy = native_event_object.clientY + document.body.scrollTop + document.documentElement.scrollTop;
}
/* Menu items */
if (event_id) {
menu.showItem("menu_cb_copy");
menu.showItem("menu_cb_cut");
menu.hideItem("menu_cb_paste");
menu.showContextMenu(posx, posy);
}
else {
menu.hideItem("menu_cb_copy");
menu.hideItem("menu_cb_cut");
menu.showItem("menu_cb_paste");
menu.showContextMenu(posx, posy);
}
return false; // prevent default action and propagation
});
function menu_cb_copy() {
scheduler._buffer_id = event_id;
cb_isCopy = true;
scheduler.callEvent("onEventCopied", [scheduler.getEvent(event_id)]);
}
function menu_cb_cut() {
scheduler._buffer_id = event_id;
cb_isCopy = false;
scheduler.callEvent("onEventCut", [scheduler.getEvent(event_id)]);
}
function menu_cb_paste() {
var ev = scheduler.getEvent(scheduler._buffer_id);
if (ev) {
if (cb_isCopy) { // copy-paste
new_ev = _cb_make_paste_event(ev);
new_ev.id = scheduler.uid();
scheduler.addEvent(new_ev);
scheduler.callEvent("onEventPasted", [cb_isCopy, new_ev, ev]);
} else { // cut-paste
new_ev = _cb_make_paste_event(ev);
var a = scheduler.callEvent("onBeforeEventChanged", [new_ev, null, !1, ev]);
a && (scheduler.addEvent(new_ev), scheduler.callEvent("onEventPasted", [cb_isCopy, new_ev, ev]));
}
}
}
function _cb_make_paste_event(ev) {
var event_duration = ev.end_date - ev.start_date;
var new_ev = scheduler._lame_copy({}, ev);
//alert(cb_date);
new_ev.start_date = new Date(cb_date);
new_ev.end_date = new Date(new_ev.start_date.valueOf() + event_duration);
if (cb_section) {
var a = scheduler.getState().mode, d = null;
scheduler.matrix[a] ? d = scheduler.matrix[a].y_property : scheduler._props[a] && (d = scheduler._props[a].property), new_ev[d] = cb_section;
}
return new_ev;
}